
ne olduğunu merak ettin mi rel="noopener" WordPress’te ne anlama geliyor?
Yeni bir sekmede açılan bir bağlantı eklediğinizde, WordPress otomatik olarak rel="noopener" bağlantıya öznitelik.
Bu yazıda, ne olduğunu açıklayacağız rel="noopener" WordPress’teki anlamı ve web sitenizi nasıl etkilediği.

WordPress’te rel=”noopener” Nedir?
WordPress web sitenize bağlantılar eklediğinizde, bağlantıyı tıkladığınızda ne olacağını kontrol etmek için HTML özelliklerini kullanabilirsiniz.
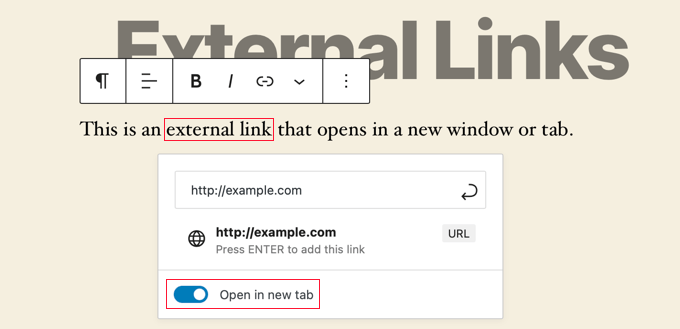
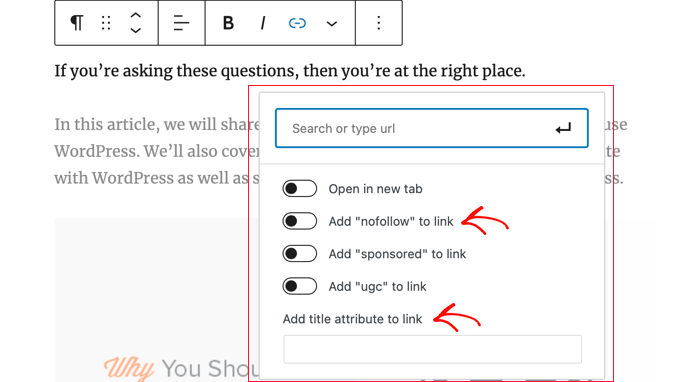
Örneğin, bir bağlantı oluşturduğunuzda, onu yeni bir sekmede açmanıza izin veren bir geçiş anahtarı vardır.

Bu bağlantı için WordPress tarafından oluşturulan HTML kodu şöyle görünür:
<a href=" target="_blank" rel="noreferrer noopener">external link</a>
Bağlantıya bazı HTML niteliklerinin eklendiğine dikkat edin, rel="noopener" ve rel="noreferrer". Bu öznitelikler, bir güvenlik açığını gidermek için eklenir.
Sorun, JavaScript kodunun yeni bir sekmenin yönlendiren penceresinin kontrolünü ele geçirmesine izin vermek için kullanılabilmesidir. Kötü amaçlı koddan etkilenen harici bir web sitesine bağlanırsanız, bu web sitesi window.opener Bilgileri çalmak ve kötü amaçlı kod yaymak için orijinal sayfayı (web sitenizi) değiştirmek için JavaScript’teki özellik.
WordPress ekler rel="noopener" yeni sekmenin bu JavaScript özelliğinden yararlanmasını önlemek için. Benzer şekilde, rel="noreferrer" niteliği, yönlendiren bilgilerinin yeni sekmeye aktarılmasını engeller.
rel=”noopener” WordPress SEO’nuzu Nasıl Etkiler?
öyle değil
rağmen rel="noopener" özelliği WordPress güvenliğini artırır, bazı kullanıcılar WordPress SEO’larını etkileyeceğini düşündükleri için kullanmaktan kaçınırlar.
Ama bu sadece bir efsane.
Sitenizin SEO sıralaması veya genel WordPress performansınız üzerinde hiçbir etkisi yoktur.
“noopener” ve “nofollow” Arasındaki Fark Nedir?
karıştırmak kolaydır rel="noopener" ile rel="nofollow". Ancak, tamamen ayrı niteliklerdir.
bu noopener özniteliği, web sitenizin siteler arası korsanlığa karşı korunmasını sağlar ve WordPress güvenliğini artırır.
Öte yandan, nofollow niteliği, web sitenizin SEO bağlantı suyunu bağlantılı web sitesine geçirmesini engeller.
Arama motorları şunları arar ve dikkate alır: nofollow web sitenizdeki bir bağlantıyı takip ederken öznitelik. Ancak konuyu hiç dikkate almıyorlar. noopener etiket.
Varsayılan olarak, WordPress eklemenize izin vermez. nofollow harici bağlantılarınıza. eklemek istersen nofollow WordPress’te, o zaman bir eklenti kullanmanız gerekecek.
Daha fazla bilgi edinmek için, WordPress’te bağlantılara başlık ve nofollow ekleme hakkındaki makalemize bakın.
rel=”noreferrer” WordPress’teki Ortaklık Bağlantılarını Etkiler mi?
bu rel="noreferrer" WordPress’teki bağlı kuruluş bağlantılarını etkilemez. Bazı kullanıcılar bunun olduğuna inanıyor çünkü rel="noreferrer" yönlendiren bilgilerinin yeni sekmeye geçmesini engeller.
Ancak, çoğu bağlı kuruluş programı, size bağlı kuruluş kimliğinizi içeren benzersiz bir URL sağlar. Bu, bağlı kuruluş kimliğinizin diğer web sitesinin izlemesi için bir URL parametresi olarak iletildiği anlamına gelir.
İkinci olarak, çoğu bağlı kuruluş pazarlamacısı, bağlı kuruluş bağlantıları için bir bağlantı gizleme eklentisi kullanır.
Bağlantı gizleme ile, kullanıcılarınızın tıkladığı bağlı kuruluş bağlantısı aslında web sitenizin kendi URL’sidir ve bu URL, kullanıcıları hedef URL’ye yönlendirir.
WordPress’te rel=”noopener”ı Nasıl Devre Dışı Bırakırsınız?
kaldırmaya gerek yok rel="noopener" web sitenizdeki bağlantılardan. Web sitenizin güvenliği için iyidir ve web siteniz üzerinde performans veya SEO etkisi yoktur.
Ancak, kaldırmanız gerekiyorsa, WordPress’teki Gutenberg blok düzenleyicisini devre dışı bırakmanız ve eski klasik düzenleyiciyi kullanmanız gerekecektir.
Bunun nedeni, eğer kaldırırsanız rel="noopener" bağlantıdan manuel olarak, blok düzenleyici web sitenizi güvende tutmak için otomatik olarak tekrar ekleyecektir.
Blok düzenleyici devre dışı bırakıldığında, temanızın functions.php dosyasına veya WPCod eklenti (önerilir). nasıl kullanılacağını öğrenebilirsiniz WPCod Ücretsiz Eklenti WordPress’te özel kodun kolayca nasıl ekleneceğine ilişkin kılavuzumuzda.
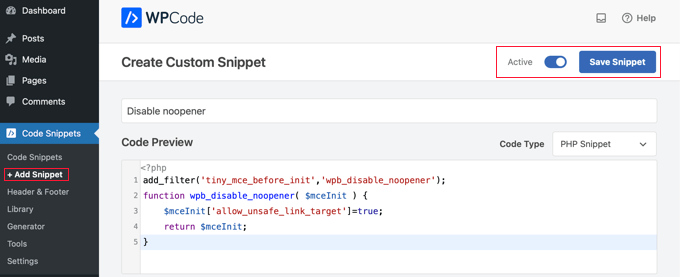
Aşağıdaki kodu yeni bir PHP parçacığına kopyalamanız yeterlidir:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}

‘Aktif’ anahtarını açık konuma getirdiğinizden emin olun ve ardından ‘Snippet’i Kaydet’ düğmesini tıklayın.
Bu, WordPress’in eklenmesini durduracaktır. rel="noopener" yeni bağlantılara. Ayrıca, özelliği kaldırmak için tüm eski bağlantıları manuel olarak düzenlemeniz gerekecektir.
WordPress’teki bağlantılarınıza hangi rel özniteliklerinin ekleneceği konusunda daha fazla kontrole sahip olmak ister misiniz? kullanmanızı öneririz. AIOSEO eklentisi çünkü doğrudan WordPress düzenleyicisinin içine başlık, nofollow ve diğer bağlantı niteliklerini eklemenize izin verir.

Umarız bu makale hakkında bilgi edinmenize yardımcı olmuştur. rel="noopener" WordPress’te. Ayrıca ücretsiz bir e-posta alan adını nasıl alacağınızı öğrenmek veya WordPress performansını hızlandırmak için ipuçları listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter ve Facebook.


