Ziyaretçiler sitenizdeki bir bağlantıya veya resme tıkladığında görünen bir açılır pencere mi oluşturmak istiyorsunuz?
Bu, e-posta listenizi büyütmenin kanıtlanmış bir yoludur. Bir kullanıcının yaptığı bir işlemle başladığı için daha etkilidir. Popüler siteler genellikle daha fazla abone kazanmak için bir tercih teşviki sunmak için kullanır.
Bu yazıda, bir bağlantıya veya resme tıklandığında bir WordPress açılır penceresinin nasıl açılacağını adım adım göstereceğiz.

‘Tıklandığında’ Açılır Form Nedir?
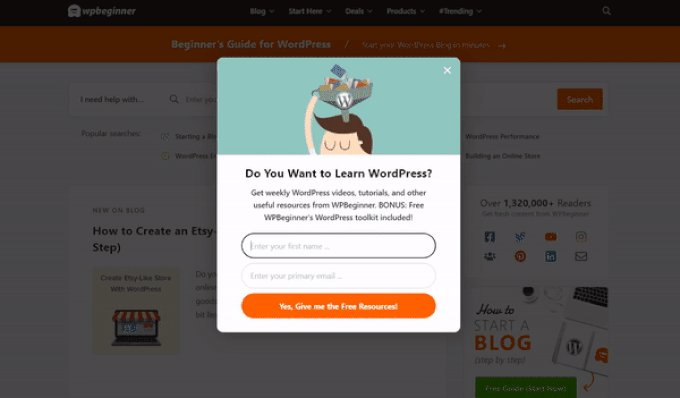
Tıklandığında açılan formlar, bir kullanıcı WordPress web sitenizdeki bir bağlantıya, düğmeye veya resme tıkladığında açılan ışık kutusu açılır pencereleridir.
Normalde, bir kullanıcı geldiğinde veya ayrılmak üzereyken web sitelerinde açılır pencereler görünür. Tıklandığında açılan formlar, kullanıcı etkileşimi tarafından tetiklenir.
E-posta listemizi büyütmek için Domainpozitif’da tıklama üzerine açılır pencereler de kullanıyoruz. Örneğin, bir kullanıcı kenar çubuğunda tüm sosyal simgelerin yanındaki e-posta simgesini tıkladığında bir açılır pencere görünür.

Tıklamayla Açılır Formlar Neden Bu Kadar Etkili?
Güçlü Zeigarnik efektini kullandığı için tıklamayla açılan form etkilidir. Bu, bir eylemi kendileri başlatan kullanıcıların eylemi bitirme olasılığının daha yüksek olduğunu belirten psikolojik bir ilkedir.
Birisi açılır pencerenizi tetiklemek için bir bağlantıyı veya düğmeyi tıkladığında, zaten ilgi göstermiş demektir. Form açılır penceresi göründüğünde, onu kullanma olasılıkları daha yüksek olacaktır.
Örneğin, bir kurşun mıknatıs sunmak için tıklandığında açılan bir pencere kullanabilirsiniz. Bu, kullanıcıların e-posta adresleri karşılığında alabilecekleri bir e-kitap veya PDF dosyası gibi ücretsiz indirilebilir bir kaynak olabilir.
Ancak, web sitenizde tıklandığında açılan pencereleri kullanmanın başka yolları da vardır. Örneğin, kullanıcılardan bir kupon kodu talep etmelerini, bir ürün hakkında daha fazla bilgi edinmelerini, anketleri doldurmalarını ve daha fazlasını isteyebilirsiniz.
Bununla birlikte, web siteniz için kolayca bir tıklama üzerine ışık kutusu açılır penceresini nasıl yapacağınıza bir göz atalım.
WordPress’te Tıklama Üzerine Açılır Pencere Oluşturma
Tıklandığında açılır pencere oluşturmanın en kolay yolu kullanmaktır. OptinCanavar. WordPress ve müşteri adayı oluşturma yazılımı için açılan eklentidir.
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekecek. Tıklandığında açılır pencereler oluşturmanıza olanak tanıyan MonsterLinks özelliğini içerdiğinden, Pro hesabına (veya daha yüksek bir sürüme) ihtiyacınız olacak.
Başlamak için OptinMonster web sitesini ziyaret edin ve ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Ardından, yüklemeniz ve etkinleştirmeniz gerekir. OptinMonster eklentisi WordPress web sitenizde. Yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu, OptinMonster hesabınızı WordPress sitenize bağlamanızı sağlar.
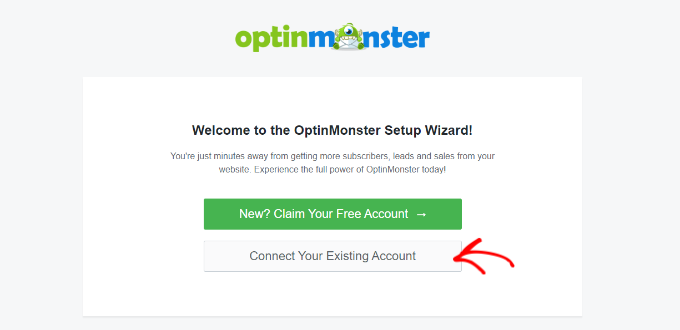
Eklentiyi etkinleştirdikten sonra hesabınızı bağlamanız gerekir. WordPress kontrol panelinizde otomatik olarak Hoş Geldiniz sayfasına yönlendirilmelisiniz.
Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesini tıklayın.

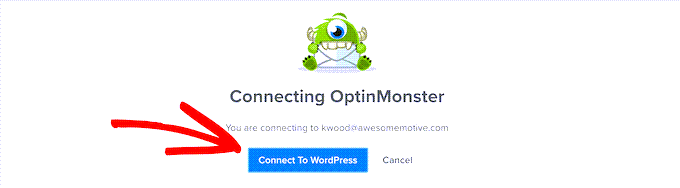
Bundan sonra yeni bir pencere açılacaktır.
Sitenizi OptinMonster’a eklemek için ‘WordPress’e Bağlan’ düğmesine tıklayabilirsiniz.

OptinMonster hesabınızı WordPress sitenize bağladıktan sonra, tıklamayla açılır pencerenizi oluşturabilirsiniz.
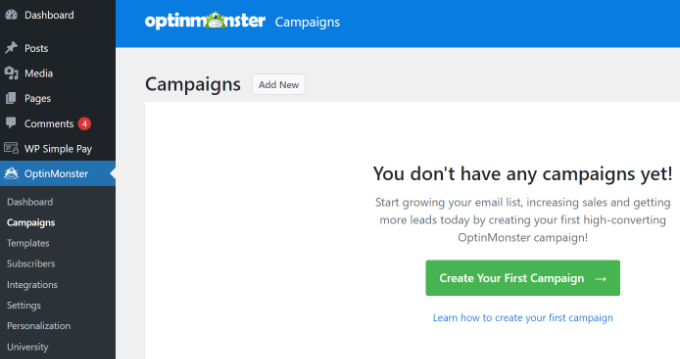
Basitçe şuraya git: OptinMonster » Kampanyalar WordPress kontrol panelinizden “İlk Kampanyanızı Oluşturun” düğmesini tıklayın.

Doğrudan OptinMonster web sitesine yönlendirileceksiniz.
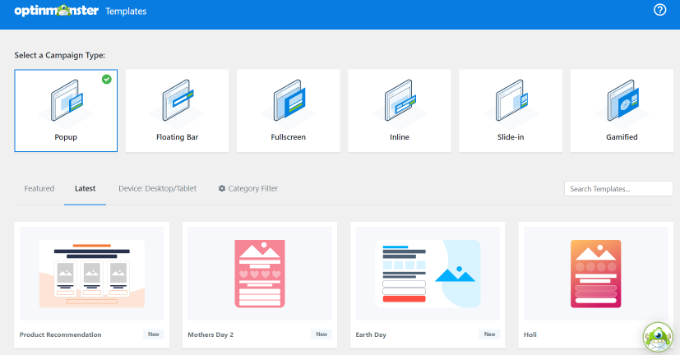
Kampanya Türü zaten Açılır pencere olarak ayarlanmış olmalıdır. Değilse, seçmek için Popup’a tıklamanız yeterlidir. Ardından, bir kampanya şablonu seçmeniz gerekecek.

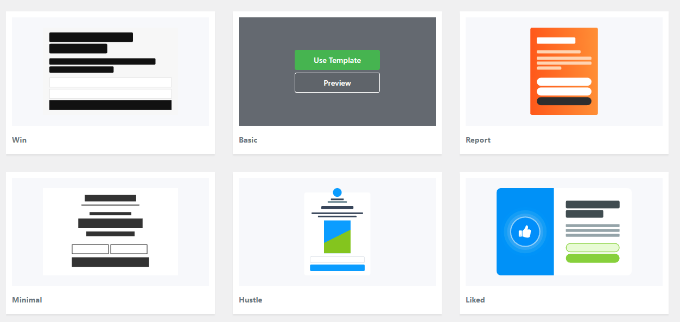
Daha sonra şablonu tam olarak nasıl görüneceğini değiştirebileceksiniz. Bu eğitim için ‘Temel’ şablonu kullanacağız.
İmlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesini tıklayın.

Şimdi, kampanyanız için bir ad girmeniz istenecektir. Bu sadece senin için. Kullanıcılar bunu görmeyecek.
Bir ad girin ve açılır pencerenizi oluşturmak için ‘İnşa Etmeye Başlayın’ düğmesini tıklayın.

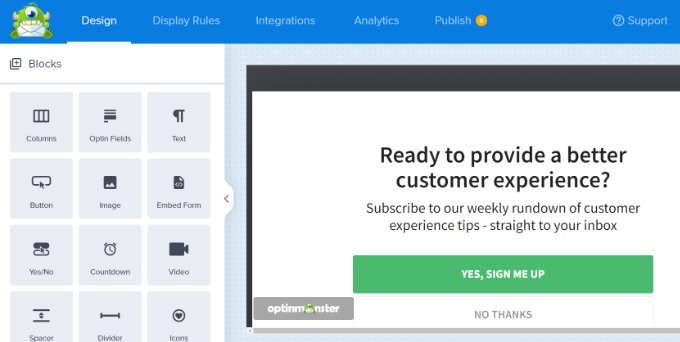
OptinMonster, şablonu sürükle ve bırak kampanya oluşturucuya otomatik olarak yükleyecektir.
Varsayılan metni düzenleyebilir ve şablonunuza öğeler ekleyebilir veya şablonunuzdan öğeler kaldırabilirsiniz. Solunuzdaki menüden blokları sürükleyin ve şablona bırakın.

Formdaki herhangi bir öğeyi, üzerine tıklayarak ve soldaki menü seçeneklerini kullanarak da kaldırabilirsiniz. Örneğin, ‘Ad’ alanını formdan kaldıracağız.
Öncelikle, ekranın altındaki ‘Optin’ sekmesine tıklamanız gerekecek. Bundan sonra, seçmek için alana tıklayın ve sol sütunda onu kaldırma seçeneği de dahil olmak üzere mevcut seçenekleri göreceksiniz.

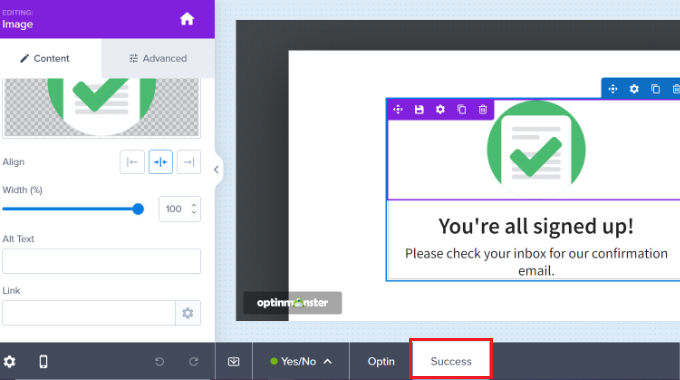
Açılır pencereyi tasarladıktan sonraki adım, insanların formu doldurduktan sonra göreceği Başarı görünümünü tasarlamaktır.
Ekranın üst kısmındaki ‘Başarılı’ görünümüne geçmeniz yeterlidir.

Başarı görünümünü, optin görünümünü düzenlediğiniz gibi düzenleyebilirsiniz. Örneğin, metni değiştirmek veya indirmek için bir bağlantı eklemek isteyebilirsiniz. kurşun mıknatıs.
Açılır Pencerenizi E-posta Listenize Bağlama
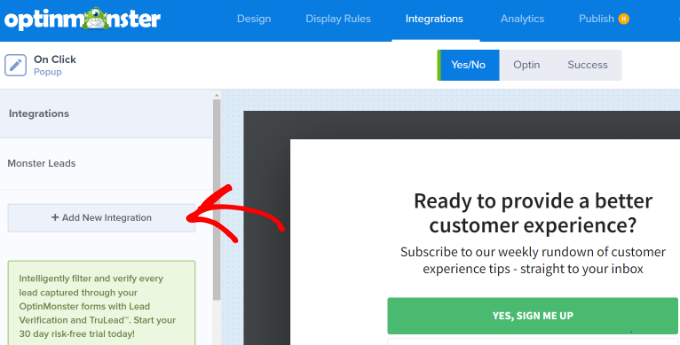
Açılır pencerenizden memnun kaldığınızda, Entegrasyonlar ekranın üst kısmındaki sekme. E-posta listenize kişi ekleyebilmeniz için OptinMonster’ı e-posta pazarlama hizmetinize bağlamanız gerekir.
Buradan, ekranın sol tarafındaki ‘+ Yeni Entegrasyon Ekle’ düğmesine tıklayın.

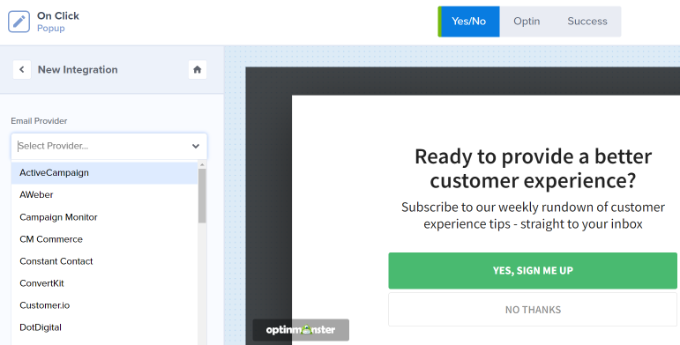
Ardından, açılır listeden e-posta sağlayıcınızı seçebilirsiniz.
Buradan, onu OptinMonster’a bağlamak için talimatları uygulamanız yeterlidir.

Açılır Pencerenizi Tıklandığında Görünecek Şekilde Ayarlama
Şimdi, açılır pencerenizi, kullanıcı bir bağlantıyı tıkladığında görünecek şekilde yapılandırmanız gerekiyor.
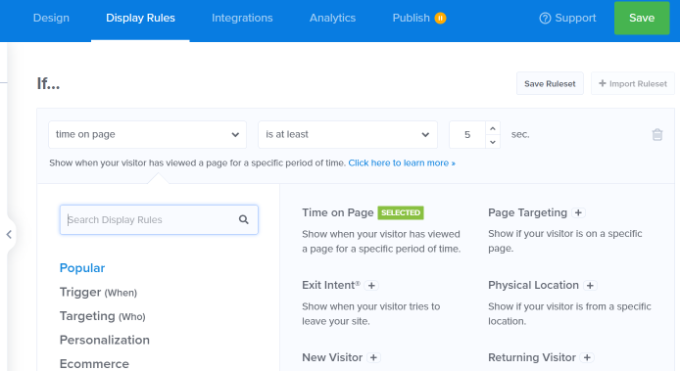
Devam edin ve tıklayın Görüntüleme Kuralları ekranın üst kısmındaki sekme.

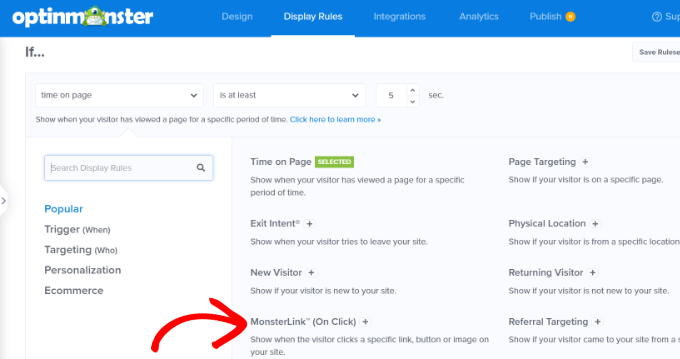
OptinMonster tarafından ayarlanan varsayılan görüntüleme kuralı ‘sayfada geçirilen süre’dir. Bu, kullanıcı o sayfaya belirli bir süre baktıktan sonra varsayılan açılır pencerenin görüneceği anlamına gelir.
Ancak, açılır listeye tıklayıp bunun yerine ‘MonsterLink’ (Tıklandığında)’ seçeneğini belirleyebilirsiniz.

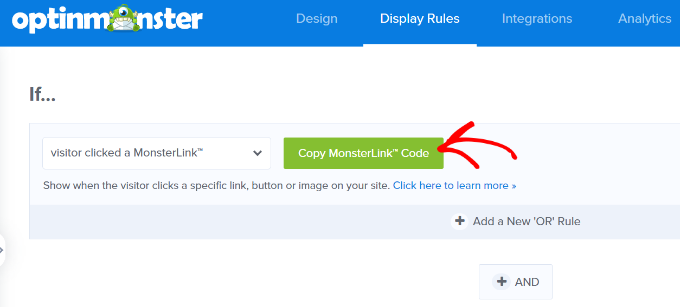
Bundan sonra, görüntüleme kurallarında MonsterLink’inizi görmelisiniz.
MonsterLink Kodunuzu kopyalamak için düğmeye tıklayabilirsiniz. Birazdan buna ihtiyacın olacak.

Tıklamayla Açılır Pencerenizi Canlı Hale Getirme
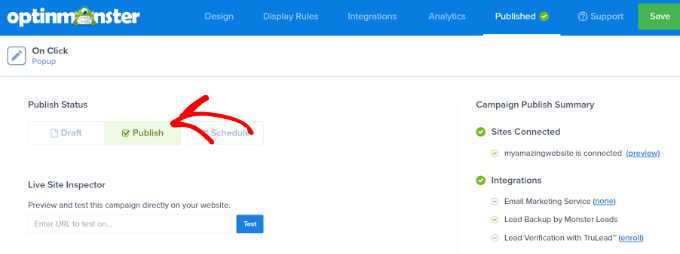
Ardından, sayfanın üst kısmındaki “Yayınlandı” sekmesine gidebilir ve kampanyanızın “Taslak” olan durumunu “Yayınla” olarak değiştirebilirsiniz.

Bunu yaptıktan sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesini tıklayın ve kampanya oluşturucuyu kapatın.
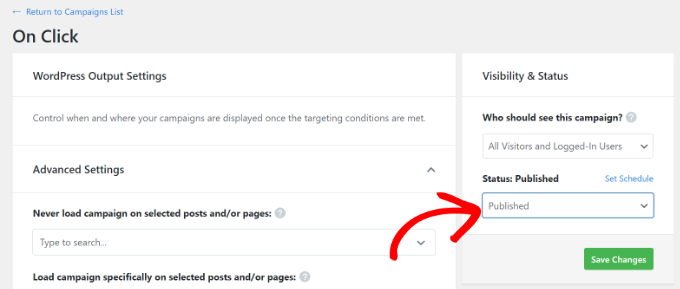
Ardından, kampanyanız için ‘WordPress Çıktı Ayarları’nı göreceksiniz. ‘Durum’ açılır menüsünü tıklayıp ‘Beklemede’ olan durumu ‘Yayınlandı’ olarak değiştirebilirsiniz. Bu bittiğinde, ‘Değişiklikleri Kaydet’ düğmesini tıklayın.

MonsterLink’inizi WordPress Web Sitenize Ekleme
Şimdi, özel MonsterLink’i sitenize eklemeniz gerekiyor. Bunu daha önce kopyalamadıysanız, kampanyanız için ‘Kuralları Görüntüle’ ayarına geri dönerek alabilirsiniz.
Öncelikle, yeni bir gönderi veya sayfa oluşturmanız veya bağlantınızı eklemek istediğiniz yeri düzenlemeniz gerekir.
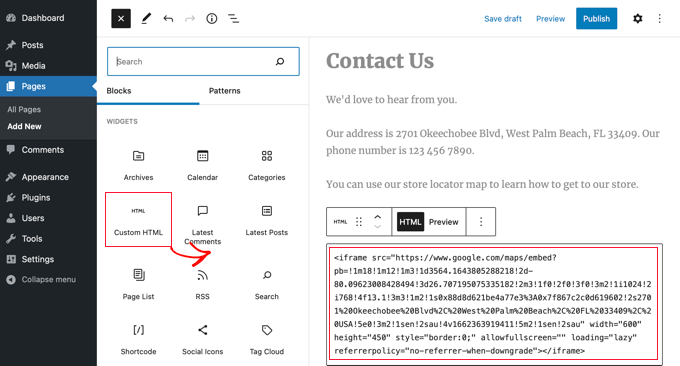
MonsterLink bir HTML kodudur, dolayısıyla onu özel bir HTML bloğuna yapıştırmanız gerekir.
WordPress içerik düzenleyicisindeyken, Özel HTML bloğu eklemek için (+) düğmesine tıklayın.

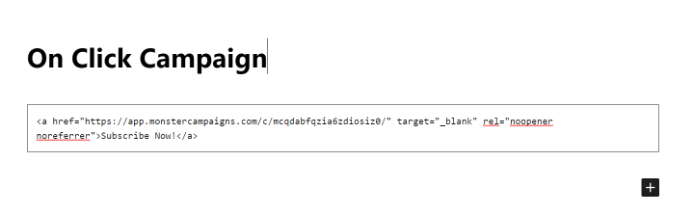
Şimdi, MonsterLink’inizi o bloğa kopyalayın. Bunun gibi bir şeye benzemeli:
<a href=" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
‘Şimdi Abone Olun’ kelimelerini değiştirebilirsiniz. bağlantınız için kullanmak istediğiniz metne.

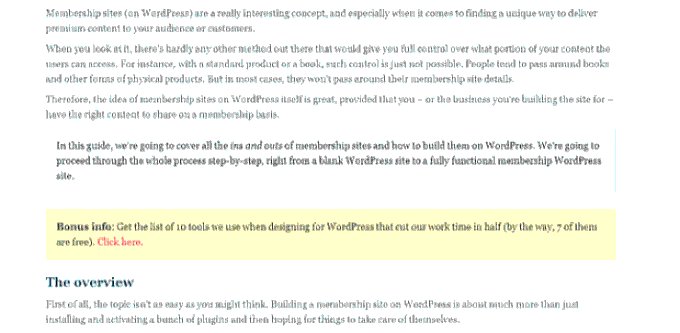
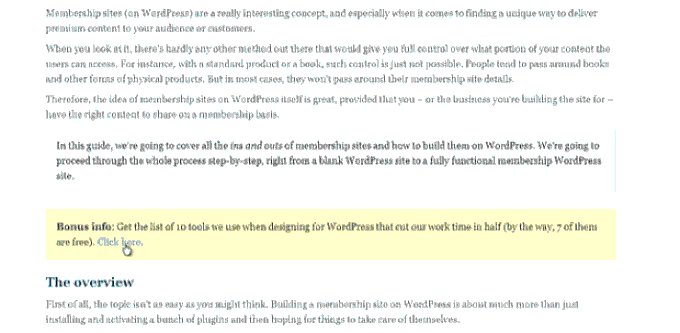
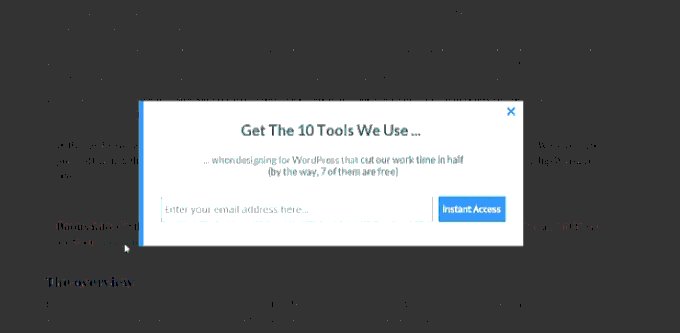
Bağlantıyı yerleştirdikten sonra, çalıştığından emin olmak için sayfanızı veya yayınınızı önizleyebilirsiniz.
İşte bağlantımız iş başında. Kurşun mıknatısı tanıtmaya yardımcı olmak için daha büyük metin içeren bir kutu oluşturmak için metne biraz stil uyguladığımıza dikkat edin:

Uç: MonsterLinks kullanarak yalnızca metin bağlantılarıyla sınırlı değilsiniz. MonsterLink’i harekete geçirici mesaj düğmeleri, resimler, afişler veya web sitenizdeki gezinme menüleriyle de kullanabilirsiniz.
Umarız bu eğitim, tıklamayla bir WordPress açılır formunu nasıl tetikleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenizi nasıl hızlandıracağınıza ilişkin öğreticimizi ve nihai WordPress SEO kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter Ve Facebook.


