Bir videoyu WordPress’te merkeze hizalamak ister misiniz?
Varsayılan olarak, videonuzun genişliği makale alanınızdan azsa, WordPress onu otomatik olarak sola hizalar ve sağ tarafta fazladan boşluk bırakır.
Bu yazıda, bir videoyu WordPress’te nasıl kolayca merkeze hizalayacağınızı göstereceğiz.

Neden WordPress’te Videoları Ortaya Hizala?
Bir videoyu WordPress’e gömdüğünüzde, bunları varsayılan olarak otomatik olarak sola hizalar. Bunun nedeni, videoların içeriğe gömülü harici içerik olmasıdır, bu nedenle WordPress, onu nasıl görüntülemek istediğinizi tahmin edemez.
En iyi uygulama olarak, otomatik olarak sola hizalar ve gerekirse hizalamayı ayarlama işini size bırakır.
Videoyu merkeze hizalayarak, kullanıcılar içeriğinizi görüntülerken daha iyi bir deneyim yaşarlar. Bu şekilde, sayfanın bir tarafında profesyonel olmayan bir görünüm verebilecek belirgin bir boşluk kalmaz.
Ayrıca, videoları doğrudan WordPress’e yüklerseniz, genişlikleri içerik alanınızdan azsa aynı şey onlara da olur. WordPress bunları varsayılan olarak sola hizalar.
Bununla birlikte, bir videoyu bir WordPress web sitesinde nasıl kolayca merkeze hizalayabileceğinizi görelim. Hem blok düzenleyiciyi hem de klasik düzenleyiciyi ele alacağız, böylece herhangi bir bölüme atlamak için aşağıdaki bağlantıları tıklayabilirsiniz.
WordPress İçerik Düzenleyicide Video Hizalama Nasıl Ortalanır
Videonuzun içerik alanınızın genişliğini doldurmasını istiyorsanız, bunu yapmanın en iyi yolu, doğrudan WordPress içerik düzenleyicisine bir YouTube veya Vimeo video URL’si eklemektir.
Öncelikle, bir gönderiyi veya sayfayı düzenlemeniz veya yeni bir tane eklemeniz gerekecek. İçerik düzenleyiciye girdikten sonra, bağlantıyı videoya yapıştırmanız yeterlidir. WordPress videoyu otomatik olarak gömecektir.

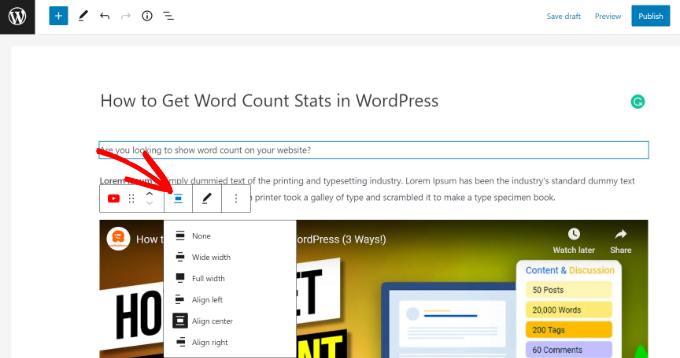
Ardından, video bloğunu seçin ve ardından Hizalamayı Değiştir seçenek. Açılır menüden videonun konumunu seçebilirsiniz.
WordPress, aşağıdaki hizalamalardan seçim yapmanızı sağlar:
- geniş genişlik
- Tam genişlik
- sola hizalamak
- Merkezi hizalama
- sağa hizalayın.
Devam edin ve ‘Merkeze hizala’ seçeneğini seçin.

Bundan sonra, sayfanızı veya gönderinizi önizleyebilir ve yayınlayabilirsiniz.
Video şimdi ortaya hizalanacak.

Ancak bazen şu veya bu nedenle embed kodunu kullanmanız gerekebilir. Bu durumda, videonuzun yerleştirme kodunun etrafına basit bir HTML eklemeniz gerekecektir.
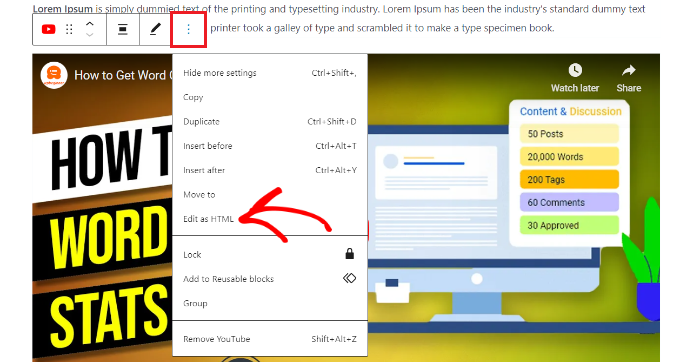
İlk olarak, video bloğundaki 3 noktalı simgeye tıklamanız gerekir. Bundan sonra, açılır menüden ‘HTML Olarak Düzenle’ seçeneğini seçebilirsiniz.

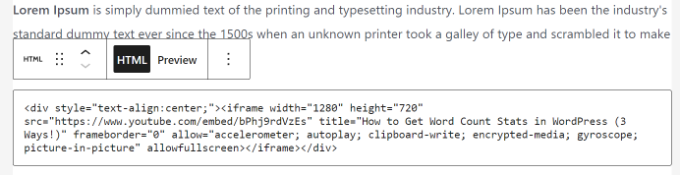
Ardından, videonun yerleştirme kodunun etrafına aşağıdaki HTML kodunu girebilirsiniz:
<div style="text-align:center;">
/// your video embed code goes here
</div>
Gömme kodunuz özel HTML ile şu şekilde görünür.

Artık değişikliklerinizi kaydedebilir ve gönderiyi veya sayfayı önizleyebilirsiniz. Videonuz, içerik alanınızın ortasına düzgün bir şekilde hizalanacaktır.
Başka bir yaklaşım da videonuzun genişliğini içerik alanına sığdırmak için manuel olarak artırmaktır. Bunu başarmak için, yerleştirme kodunuza ‘genişlik’ parametresini eklemeniz veya değiştirmeniz gerekir.
<iframe width="760" height="315" src=" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Videoyu Klasik Düzenleyicide Ortalama Hizalama
Klasik düzenleyiciyi kullanıyorsanız, bir gönderiyi düzenleyerek veya yeni bir gönderi oluşturarak videoları ortalayabilirsiniz.
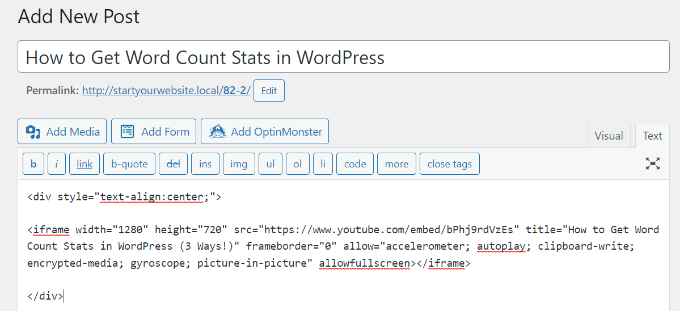
Düzenleyiciye girdikten sonra Metin görünümüne geçin. Şimdi aşağıdaki HTML kodunu girin:
<div style="text-align:center;">
/// your video embed code goes here
</div>
“Video yerleştirme kodunuz buraya gelir” ifadesini videonuzun yerleştirme koduyla değiştirdiğinizden emin olun.
Bu bittiğinde, şöyle bir şeye benzeyecek:

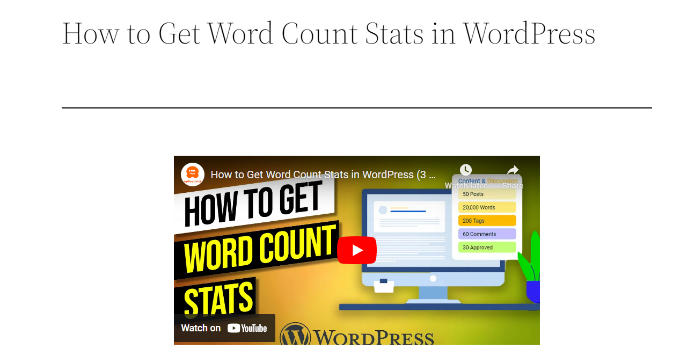
Artık sayfanızı önizleyebilir ve yayınlayabilirsiniz.
Ortaya hizalanmış videoyu görmek için web sitenizi ziyaret etmeniz yeterlidir.

Bu makalenin, bir videoyu WordPress’te nasıl ortalayacağını öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir WordPress blogunun nasıl başlatılacağı ve sahip olunması gereken WordPress eklentileri hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter Ve Facebook.


