WordPress web sitenizde taşmayı devre dışı bırakmak istiyor musunuz?
Sayfadaki bir öğe görüntülenemeyecek kadar geniş olduğunda ve ekranın dışına taştığında yatay bir kaydırma çubuğu görünür. Çoğu WordPress teması, site düzeninizi bozabileceği ve kullanıcıların kafasını karıştırabileceği için yatay kaydırma kullanmaz.
Bu yazıda, WordPress’te taşmayı devre dışı bırakmanın ve yatay kaydırma çubuğunu kaldırmanın kolay ve hızlı bir yolunu göstereceğiz.

WordPress’te Yatay Kaydırma Çubuğuna veya Taşmaya Neden Olan Nedir?
WordPress web sitenizi kurarken, onu kullanıcı dostu ve herkes için erişilebilir hale getirmek önemlidir.
Bir öğe web sitenizin düzeninden daha genişse, WordPress yatay bir kaydırma çubuğu gösterecektir. Buna ‘taşma’ denir. Yatay bir kaydırma çubuğuna sahip olmak, tasarımınızı bozabilir ve web sitenizi daha az kullanıcı dostu hale getirebilir.
Hem yatay hem de dikey kaydırma çubuklarına sahip bir web sayfası, ziyaretçinin kafasını karıştırabilir ve gezinmesi zor olabilir. İnsanların sitenizden ayrılmasına ve daha düşük dönüşüm ve satışlara neden olabilir.
Taşmayı devre dışı bırakmak, sitenizi daha kullanıcı dostu ve sezgisel hale getireceğinden sizin için yararlı olabilir.
Taşmayı devre dışı bırakmak son derece kolay bir işlemdir. Bunu akılda tutarak, WordPress’te taşma yatay kaydırma çubuğunun nasıl kolayca devre dışı bırakılacağına bir göz atalım.
Yöntem 1: Tema Özelleştiriciyi kullanarak CSS Parçacığı Ekleme
Tema özelleştiricinin ‘Ek CSS’ seçeneğine bir CSS kodu ekleyerek WordPress’te taşmayı devre dışı bırakabilirsiniz.
Tek yapmanız gereken WordPress kontrol paneline gitmek ve tıklayın. Görünüm » Özelleştir.
Not: Görebilirsin Görünüm » Editör onun yerine Özelleştirme. Bu, temanızın Tema Özelleştirici yerine tam site düzenleyiciyi (FSE) kullandığı anlamına gelir ve eksik tema özelleştiriciyi nasıl düzelteceğiniz veya kullandığınızı gösteren kılavuzumuza göz atmalısınız. Yöntem 2 altında.

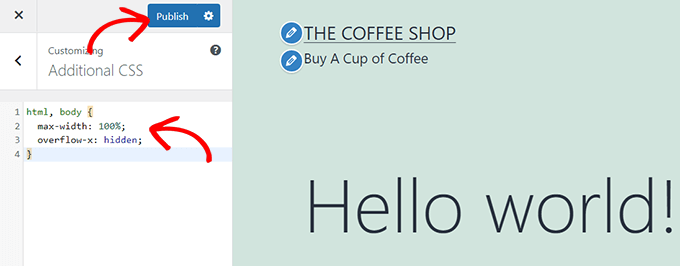
Özelleştir sayfasına geldiğinizde, ‘Ek CSS’ seçeneğini tıklayın ve ardından aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir.
html, body {
max-width: 100%;
overflow-x: hidden;
}
Kodu yapıştırdıktan sonra, herhangi bir taşma kaldırılacak ve web sitenizin canlı önizleme bölmesinde uygulandığını görebileceksiniz.
İşiniz bittiğinde sayfanın üst kısmındaki ‘Yayınla’ düğmesine tıklamayı unutmayın!

Yöntem 2: WPCode Kullanarak CSS Parçacığı Ekleme
WPCode eklentisini kullanarak CSS’yi kod parçacığı aracılığıyla da ekleyebilirsiniz.
WPCod 1 milyondan fazla web sitesi tarafından kullanılan en popüler kod parçacığı eklentisidir. Bu eklenti, tema dosyalarınızı düzenlemenize gerek kalmadan WordPress’e özel kod eklemeyi kolaylaştırdığından, bu yöntemi öneriyoruz.
Yani yapmanız gereken ilk şey, yüklemek ve etkinleştirmek WPCod web sitenizdeki eklenti. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
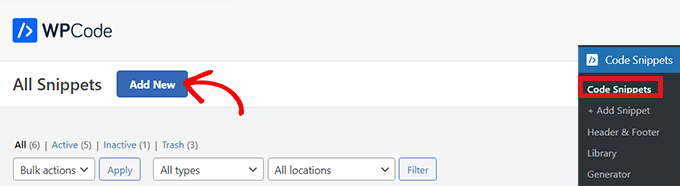
Eklentiyi etkinleştirdikten sonra, etiketli yeni bir menü öğesi ekleyecektir. Kod parçacıkları WordPress yönetici çubuğunuza. Tıklayın ve ‘Tüm Parçacıklar’ sayfasına yönlendirileceksiniz.
Devam edin ve CSS kodunuzu eklemek için ‘Yeni Ekle’ düğmesini tıklayın.

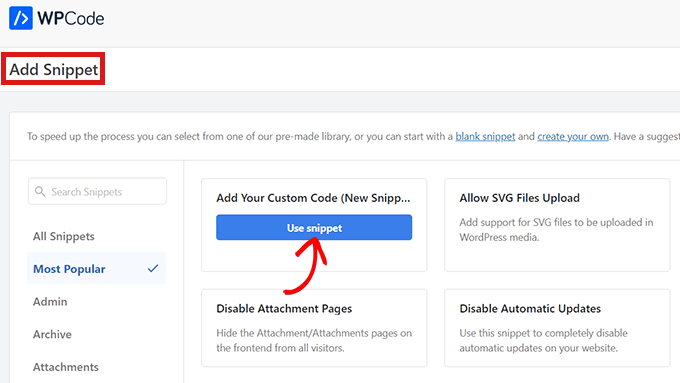
Artık ‘Snippet Ekle’ sayfasında olduğunuza göre, WPCode snippet kitaplığında arama yapabilir veya kendi kod parçacığınızla sıfırdan başlayabilirsiniz. Burada yapacağın şey bu.
Basitçe ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ üzerine gelin ve ‘Snippet Kullan’ seçeneğini tıklayın.

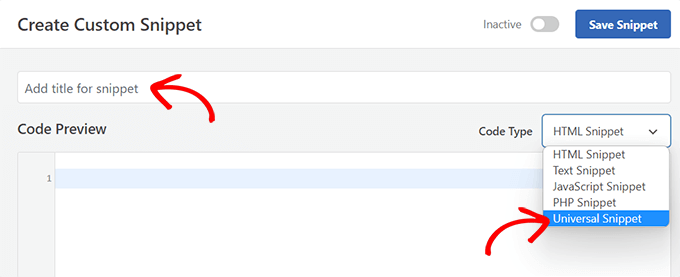
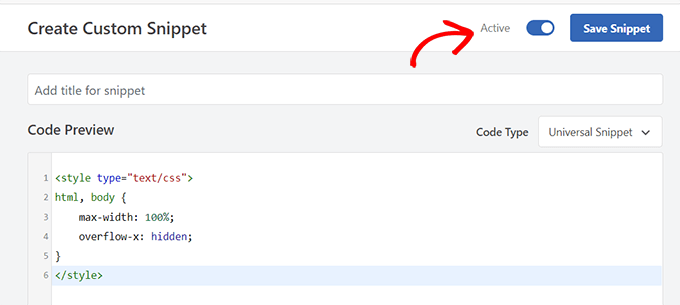
‘Create Custom Snippet’ (Özel Parçacık Oluştur) sayfasına geldiğinizde, kod parçacığınız için bir başlık girerek başlayın. Bu yalnızca sizin içindir ve kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, sağdaki açılır menüden ‘Kod Türü’nü seçmeniz gerekecek. WPCode’un CSS için bir seçenek sunmadığını unutmayın, bu nedenle ‘Universal Snippet’ seçeneğini tıklamanız gerekecek.

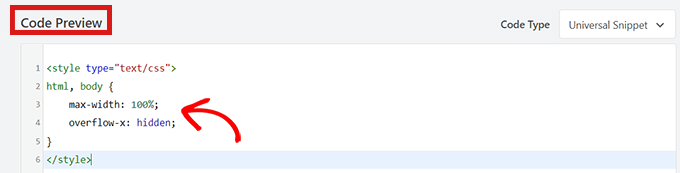
Daha sonra tek yapmanız gereken, aşağıdaki CSS kod parçacığını kopyalayıp ‘Kod Önizleme’ye yapıştırmak.
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Kodu yapıştırdıktan sonra şöyle görünecek:

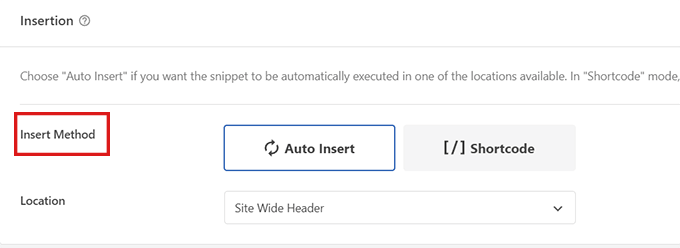
Bundan sonra, ‘Ekleme’ bölümüne gidin. Burada, ‘Otomatik Ekle’ ve ‘Kısa Kod’ olmak üzere iki seçenek bulacaksınız.
Kodunuzun sitenize otomatik olarak eklenmesi ve çalıştırılması için ‘Otomatik Ekle’ seçeneğini seçeceksiniz.

Bununla birlikte, yalnızca bazı belirli sayfalarda yatay kaydırma çubuğunu devre dışı bırakmak istiyorsanız, parçacığı yalnızca belirli sayfada göstermek için WPCode’daki koşullu mantık seçeneğini kullanabilirsiniz.
Alternatif olarak, WPCod Pro Blok Düzenleyiciyi kullanarak belirli gönderi sayfalarına snippet’ler yüklemek için sürüm.
Seçeneğinizi belirledikten sonra, sayfanın en üstüne gidin ve sağ üst köşedeki “Aktif Değil” anahtarını “Aktif” konumuna getirin.
Ardından, ‘Snippet’i Kaydet’ düğmesini tıklamanız yeterlidir.

Bu kadar! Sitenizdeki tüm yatay taşma kaydırma çubuklarını kaldırdınız.
Umarız bu makale, WordPress sitenizdeki taşmayı nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, sitenizi büyütmek için olmazsa olmaz WordPress eklentilerinden oluşan uzman seçimlerimizi ve WordPress’te nasıl iletişim formu oluşturulacağına ilişkin başlangıç kılavuzumuzu da görmek isteyebilirsiniz.


