WordPress web sitenizde kompakt arşivler oluşturmak ister misiniz?
Birkaç yıldır blog yazıyorsanız, gönderilerinizin listesi WordPress kenar çubuğunuza sığmayacak kadar uzun olabilir. Bu, kenar çubuğunuzun karmaşık görünmesine neden olur ve bu da sitenizin sunumu için iyi olmaz.
Bu yazıda, size WordPress’te nasıl kolayca kompakt arşivler oluşturacağınızı göstereceğiz.

Neden WordPress’te Kompakt Arşivlere İhtiyacınız Var?
WordPress’te bir arşiv eklemek, daha önce yayınlanmış içeriğinizi web sitenizde kullanıcıların gözden geçirmesi için kolayca görüntülemenizi sağlar.
Varsayılan olarak WordPress, WordPress blogunuzun kenar çubuğuna eklenebilecek bir ‘Arşivler’ bloğu ve widget’ı sunar.
Ancak, ‘Arşivler’ bloğu, arşivlerinizi yalnızca uzun bir liste veya açılır menü olarak görüntülemenize izin verir.
Bir liste, sitenizin karmaşık görünmesine neden olurken, bir açılır menü, fark edilmediği için kullanıcılar tarafından kolayca gözden kaçabilir.

Kompakt arşivler oluşturarak, arşivlerinizi fazla yer kaplamadan WordPress kenar çubuğunda kolayca görüntüleyebilirsiniz. Bunları ayrıca hakkında sayfanızda görüntüleyebilir veya hatta özel bir Arşiv bölümü oluşturabilirsiniz.
Bununla birlikte, WordPress’te kompakt arşivlerin nasıl kolayca ekleneceğine bir göz atalım.
WordPress’te Kompakt Arşivler Nasıl Eklenir?
Kullanarak WordPress’te kolayca kompakt arşivler oluşturabilirsiniz. Kompakt Arşivler Eklenti.
İlk olarak, yüklemeniz ve etkinleştirmeniz gerekir. Kompakt Arşivler Eklenti. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Artık eklenti, web sitenizdeki kompakt arşivleri görüntülemek için üç stil sunuyor.
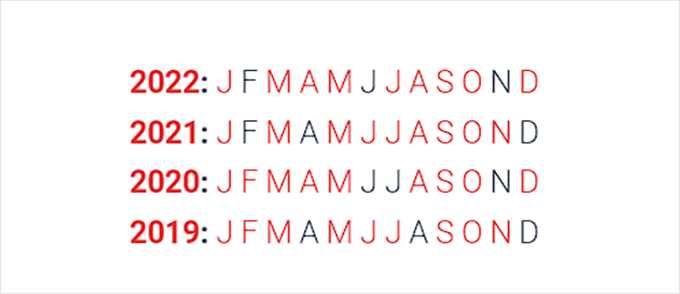
Stil 1. Rahat üç harfli ay baş harfleri

Stil 2. Kompakt Aylık Baş Harfler

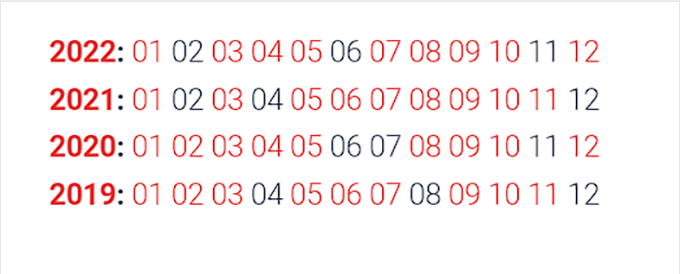
Stil 3. Sayısal Blok

Kompakt arşivleri web sitenizde kolayca görüntülemenin birçok yolu vardır.
Bu eğitimde, size dört yöntemi de göstereceğiz ve en çok sevdiğinizi seçebilirsiniz.
Yöntem 1. WordPress Gönderilerine veya Sayfalarına Kompakt Arşivler Ekleyin
Eklenti, gönderinize veya sayfanıza ekleyebileceğiniz kullanımı kolay bir blokla birlikte geldiğinden, WordPress sayfanıza veya gönderinize kompakt arşivler eklemek çok kolaydır.
Bu eğitim için, kompakt arşivler için yeni bir sayfa oluşturacağız.
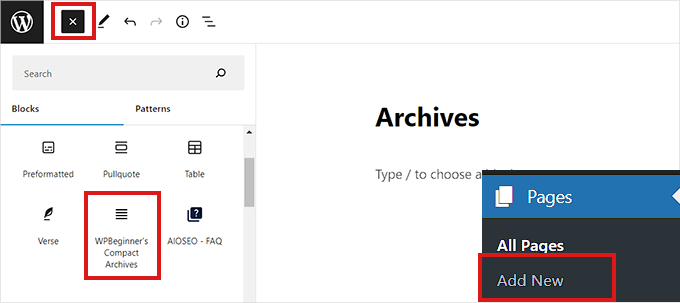
Basitçe şuraya gidin: Sayfalar » Yeni Ekle yönetici kenar çubuğundan sayfa. Blok düzenleyicide yeni bir sayfa açıldığında, sayfanız için bir ad yazarak başlayabilirsiniz.
Ardından, üst kısımdaki ‘Blok Ekle’ (+) düğmesini tıklamanız ve ‘Domainpozitif’s Compact Archvies’ bloğunu aramanız gerekir.
Bulduktan sonra, sayfanıza eklemek için bloğa tıklamanız yeterlidir.

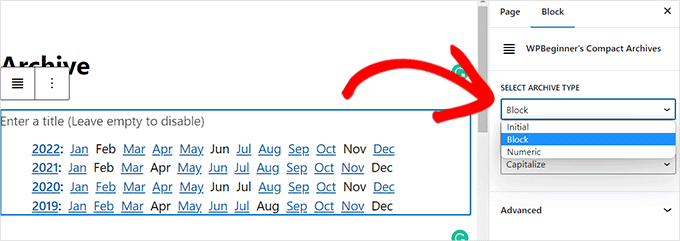
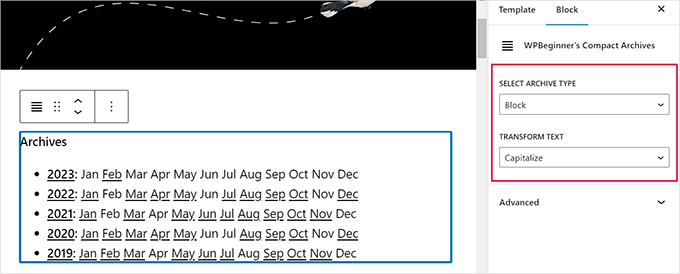
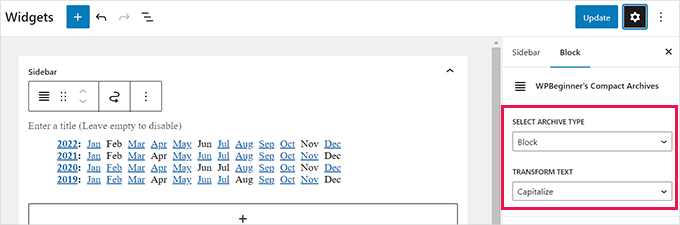
Ardından, ekranın sağ köşesindeki Blok Ayarları panelinden arşivleriniz için bir stil seçmeniz gerekiyor.
‘Arşiv Türünü Seçin’ seçeneğinin altındaki açılır menüden beğendiğiniz bir stili seçmeniz yeterlidir.

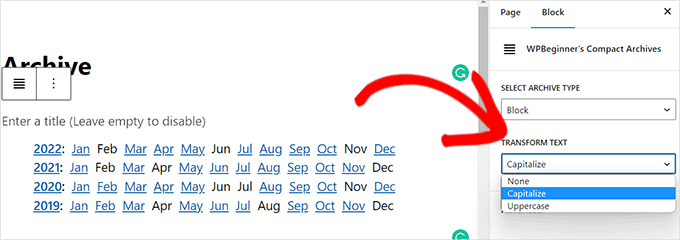
Arşiv metninizin büyük harfle mi yoksa Büyük harfle mi yazılacağını da seçebilirsiniz.
Bunun için ‘Metni Dönüştür’ seçeneğinin altındaki açılır menüyü açmanız gerekiyor.

Seçiminizden memnun kaldığınızda, üst kısımdaki ‘Yayınla’ veya ‘Güncelle’ düğmesini tıklamanız yeterlidir.
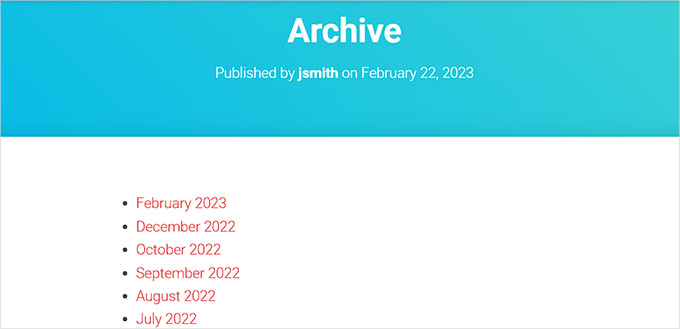
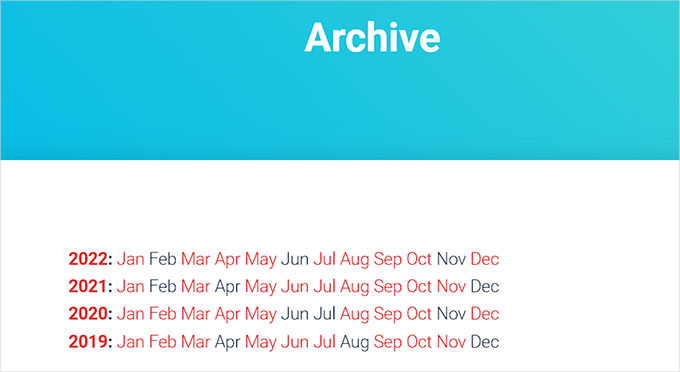
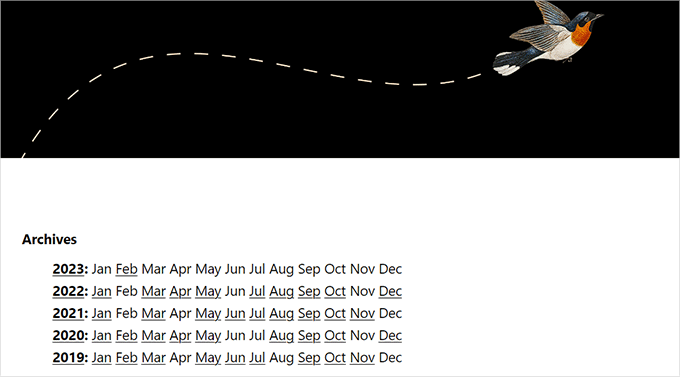
Arşiv sayfanız bu şekilde görünecektir.

Arşivinizi web sitenizde bir widget olarak da görüntüleyebilirsiniz.
Tam Site Düzenleyicide Kompakt Arşiv Bloğu Ekleme
Web sitenizde blok tabanlı bir tema kullanıyorsanız, tam site düzenleyiciyi kullanarak ‘ Domainpozitifs’ Compact Archives’ bloğunu eklemeniz gerekir.
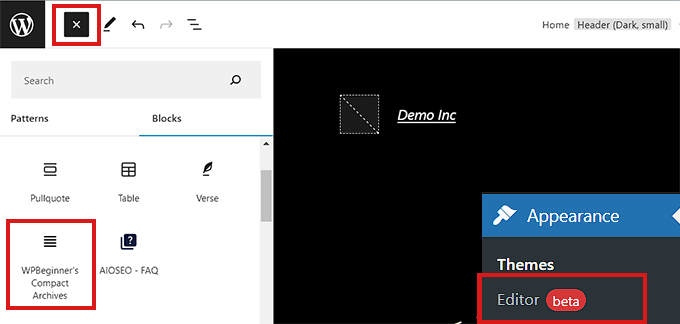
İlk olarak, ziyaret etmeniz gerekir Görünüm » Editör FSE’yi başlatmak için yönetici kenar çubuğundan sayfa.
Buradan, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklamanız gerekir.
Ardından, ‘Domainpozitif’s Compact Archvies’ bloğunu bulup web sitesinde tercih ettiğiniz yere eklemeniz yeterlidir.

Bloğu ekledikten sonra, sağdaki Blok Ayarları panelinden stil ve metin ayarlarını yapılandırabilirsiniz.
Son olarak, ayarlarınızı kaydetmek için üst kısımdaki ‘Kaydet’ düğmesine tıklamayı unutmayın.’

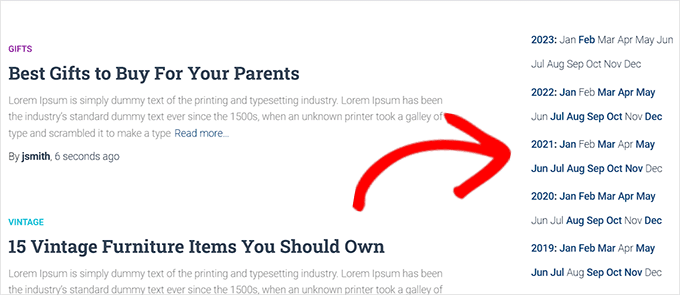
Kompakt arşivleriniz böyle görünecek.

Widget’ları Kullanarak Kompakt Arşiv Bloğu Ekleme
Blok tabanlı bir tema kullanmıyorsanız, bu yöntem tam size göre.
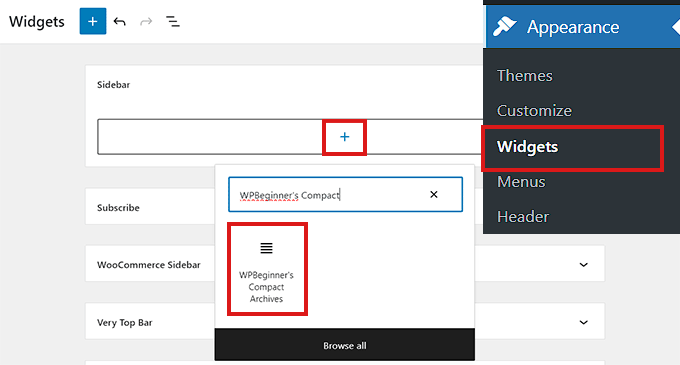
İlk olarak, ziyaret etmeniz gerekir Görünüm » Widget’lar yönetici kenar çubuğundan sayfa.
Oradayken, genişletmek için ‘Kenar Çubuğu’ sekmesini tıklamanız yeterlidir.
Şimdi, kenar çubuğu sekmesindeki ‘Blok Ekle’ (+) düğmesini tıklamanız gerekiyor.
Bu, ‘Domainpozitif’s Compact Archive’ bloğunu aramanız gereken ‘Widget Block Menu’yü açacaktır.
Bulduktan sonra, kenar çubuğu bölümüne eklemek için bloğa tıklamanız yeterlidir.

‘Kompakt Arşivler’ bloğu eklendikten sonra, sağdaki Blok Ayarları panelinden ayarları yapılandırarak arşivinizin stilini ve metnini değiştirebilirsiniz.
Değişikliklerinizi kaydetmek için üst kısımdaki ‘Güncelle’ düğmesini tıklamayı unutmayın.

‘Kompakt Arşivler’ bloğu eklendiğinde web sitenizin kenar çubuğu böyle görünecektir.

Yöntem 3. Kompakt Arşivleri Şablon Dosyalarında Görüntüleme
Özel bir WordPress teması oluşturuyorsanız veya arşivleri bir tema şablon dosyasında görüntülemek istiyorsanız, Compact Archives, kullanabileceğiniz kullanışlı şablon etiketleriyle birlikte gelir.
Aşağıdaki şablon etiketini kodunuza eklemeniz yeterlidir.
<ul> <?php compact_archive(); ?> </ul>
Etiketi ekledikten sonra sayfanıza kompakt arşivler eklenecektir.
Ancak arşivinize bir stil eklemek istiyorsanız, bunu aşağıdaki şablon etiketini kodunuza ekleyerek yapabilirsiniz.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Örneğin, $style == 'initial' yalnızca ay adının baş harflerini görüntüler ve bir kenar çubuğunun içine sığmalıdır. kullanma$style == 'block', bir sayfanın ana sütununa sığar. kullanma $style == 'numeric'sayısal ayları gösterecektir.
Yöntem 4. HTML Site Haritanıza Kompakt Arşivler Ekleyin
WordPress’iniz için bir HTML site haritası sayfası oluşturmak istiyorsanız, HTML site haritası sayfanızda kompakt arşivler de görüntüleyebilirsiniz.
İlk olarak, yüklemeniz ve etkinleştirmeniz gerekir. WordPress için Hepsi Bir Arada SEO Eklenti. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin makalemize bakın.
All in One SEO, piyasadaki en iyi WordPress SEO eklentisidir. Web sitenizi arama motorları için kolayca optimize etmenizi sağlar.
Ayrıca, WordPress sitenize kolayca bir HTML site haritası eklemenizi sağlayan bir HTML site haritası özelliği ile birlikte gelir.
Bu premium bir eklentidir, ancak adı verilen ücretsiz sürümü de kullanabilirsiniz. Hepsi Bir Arada SEO Lite. Ücretsiz sürüm daha az özelliğe sahiptir ancak HTML site haritaları içerir.
Aktivasyon üzerine, eklenti kurulum sihirbazını başlatacaktır. Eklentiyi kurmak için ekrandaki talimatları izlemeniz veya WordPress için All in One SEO’yu doğru şekilde nasıl kuracağınıza ilişkin kılavuzumuza bakmanız yeterlidir.
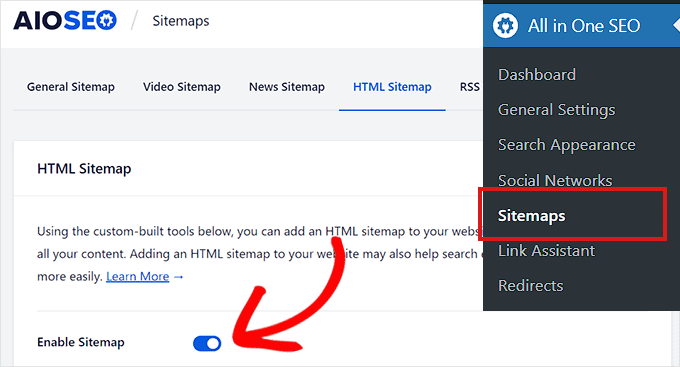
Bittiğinde, şimdi ziyaret etmeniz gerekiyor Hepsi Bir Arada SEO » Site Haritaları yönetici kenar çubuğundan sayfa.
Buradan, ‘HTML Site Haritası’ sekmesine tıklamanız ve ‘Site Haritasını Etkinleştir’ anahtarının açık olduğundan emin olmanız gerekir.

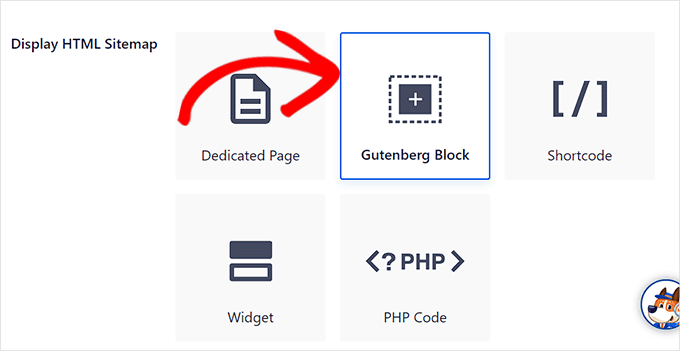
Ardından, HTML site haritanızı nasıl görüntülemek istediğinizi seçmeniz gerekir.
Bu eğitim için ‘Gutenberg Block’ seçeneğini seçeceğiz.
Bu yöntemi seçerseniz, HTML site haritanızı görüntülemek istediğiniz herhangi bir sayfaya “AIOSEO – HTML Site Haritası” bloğunu eklemeniz gerekir.

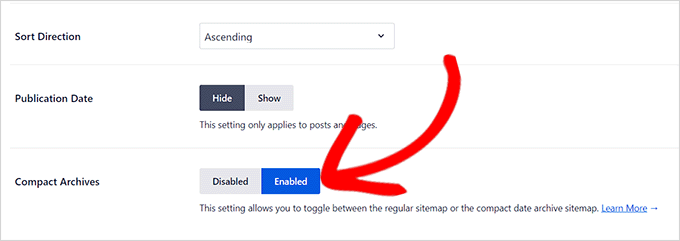
Ardından, ‘HTML Site Haritası Ayarları’ bölümündeki ‘Kompakt Arşivler’ seçeneğine gitmeniz gerekiyor.
Burada, ‘Kompakt Arşivler’ anahtarını ‘Etkin’ konuma getirmeniz yeterlidir.
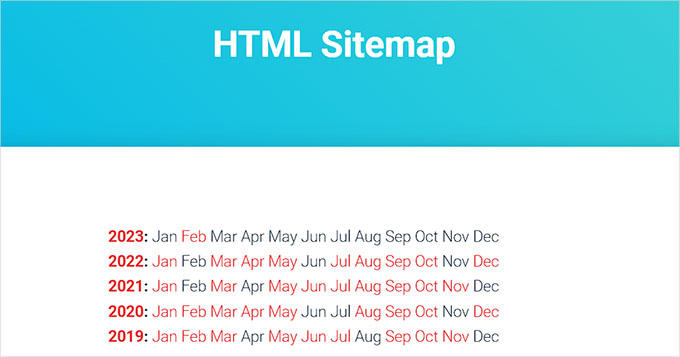
Artık HTML site haritanız kompakt bir tarih arşivi biçiminde görüntülenecektir.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, yönetici kenar çubuğundan HTML site haritasını görüntülemek istediğiniz bir sayfa açın.
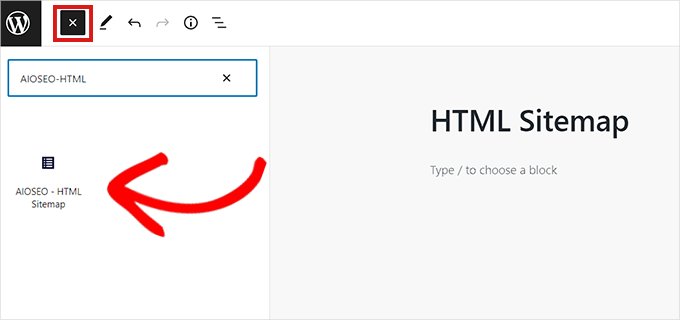
Buradan, üst kısımdaki ‘Blok Ekle’ (+) düğmesini tıklamanız ve ardından ‘AIOSEO-HTML Site Haritası’ bloğunu sayfanıza eklemeniz yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Kompakt arşivleriniz HTML Site Haritası böyle görünecektir.

Umarız bu makale, WordPress’te kolayca kompakt arşivler oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress’te nasıl kolayca bir e-posta bülteni oluşturacağınıza ilişkin kılavuzumuzu ve web sitenizi tanıtmanıza yardımcı olacak en iyi sosyal medya eklentilerinden en iyi seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter Ve Facebook.


