WordPress sitenizdeki emojileri devre dışı bırakmak mı istiyorsunuz?
Emojiler, duyguları veya duyguları ifade etmek için kullanılan küçük simgelerdir. WordPress, emoji desteği eklemek için ek CSS ve bir JavaScript dosyası yükler ve bazı kullanıcılar performansı ve hızı artırmak için onu kaldırmak isteyebilir.
Bu yazıda, WordPress’te emojileri nasıl kolayca devre dışı bırakacağınızı göstereceğiz.

Emojiler Nedir?
Emojiler, internette kullanılan küçük simgeler veya suratlardır.
Japonya’dan gelen emojiler, Unicode karakter setine girdi ve artık masaüstü bilgisayarların yanı sıra iOS ve Android mobil cihazlar tarafından destekleniyor.
Emoji özelliği ilk olarak WordPress 4.2’de tanıtıldı ve bu özelliğin eklenmesinin birincil nedeni Çince, Japonca ve Korece dil karakter kümeleri için yerel destek eklemekti.

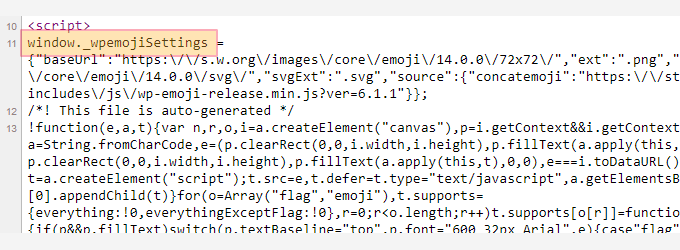
Varsayılan olarak WordPress, emoji desteği eklemek için ek bir JavaScript dosyası ve biraz CSS yükler.
Web sitenizin kaynak kodunu görüntüleyerek veya İnceleme aracını kullanarak bunu görebilirsiniz.

Ancak, bazı site sahipleri, ek kod ve komut dosyaları indirmeyerek WordPress hızını ve performansını artırmak için bu ekstra emoji desteğini devre dışı bırakmak isteyebilir.
Not: WordPress’te Emoji’yi devre dışı bırakmak derken, WordPress tarafından Emoji’leri işlemek için kullanılan ekstra kontrolleri ve komut dosyalarını devre dışı bırakmayı kastediyoruz. Sitenizde Emoji’yi kullanmaya devam edebilirsiniz ve bunları destekleyen tarayıcılar bunları görüntülemeye devam edebilir.
Bunu söyledikten sonra, WordPress’te Emoji desteğinin nasıl kolayca devre dışı bırakılacağına bir göz atalım.
Yöntem 1. Kod Kullanarak WordPress’te Emojileri Devre Dışı Bırakma
Bu yöntem için, WordPress’te emoji desteğini devre dışı bırakmak için özel bir kod parçacığı kullanacağız.
Bu kod parçacığını WordPress temanızın functions.php dosyasına veya siteye özel bir eklentiye ekleyebilirsiniz. Ancak, koddaki küçük bir hata, web sitenizi kolayca bozabilir ve erişilemez hale getirebilir.
Bunu önlemek için kullanmanızı öneririz WPCod. WordPress için en iyi kod parçacıkları eklentisidir ve sitenize bozmadan özel kod eklemenin en güvenli yolunu sunar.
İlk olarak, yüklemeniz ve etkinleştirmeniz gerekir. WPCod Eklenti. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
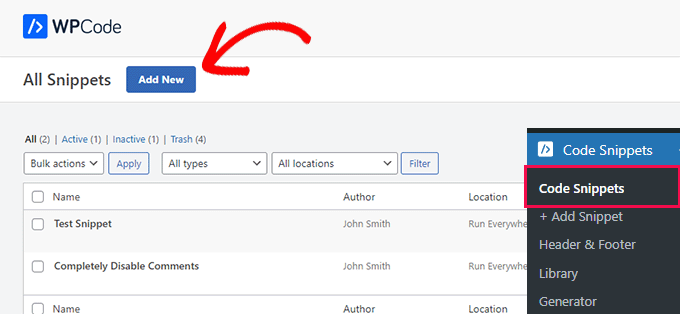
Aktivasyondan sonra, sadece şuraya gidin: Kod Parçacıkları » Tüm Parçacıklar WordPress yönetici panosundan sayfa.
Buradan üst kısımda yer alan ‘Yeni Ekle’ butonuna tıklamanız gerekmektedir.

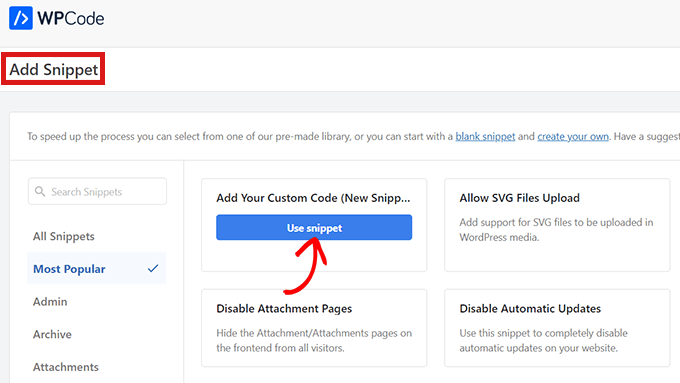
Bu sizi ‘Snippet Ekle’ sayfasına götürecektir.
Buradan, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğine getirin ve ardından ‘Snippet’i Kullan’ düğmesini tıklayın.

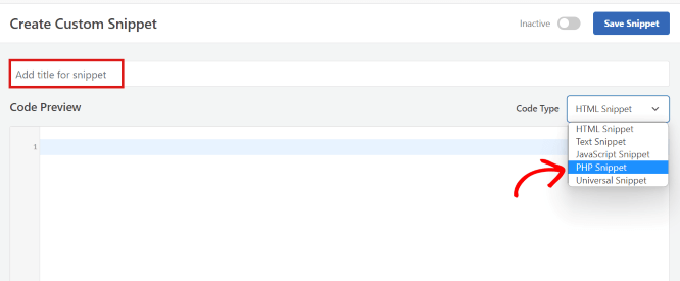
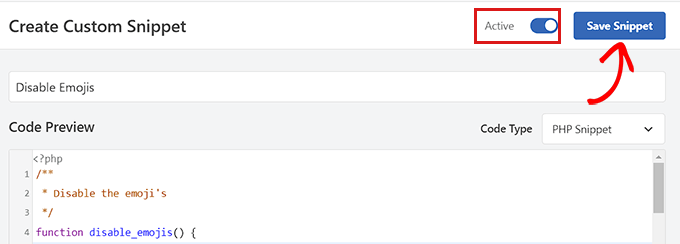
Bu sizi ‘Özel Snippet Oluştur’ sayfasına götürecektir. Kod parçacığınız için bir ad yazarak başlayabilirsiniz. Hoşunuza giden herhangi bir şey olabilir.
Bundan sonra, sağ köşede bulunan açılır menüden ‘Kod Türü’ olarak ‘PHP Snippet’i seçmeniz gerekir.

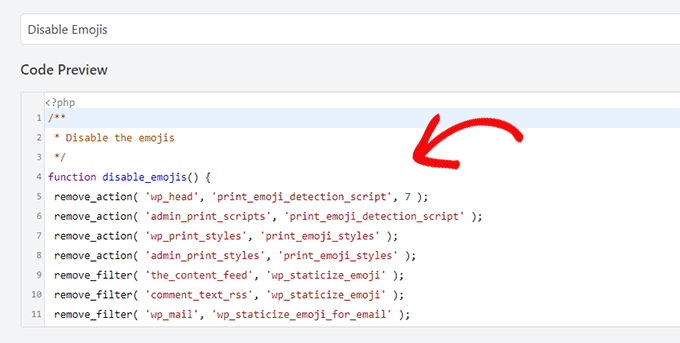
Şimdi tek yapmanız gereken aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmak.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', ' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

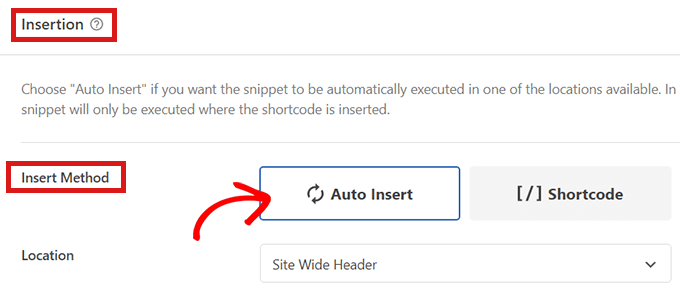
Bundan sonra, kodunuz için bir ekleme yöntemi seçmek üzere ‘Ekleme’ bölümüne gidin.
Etkinleştirme sonrasında kodun sitenizde otomatik olarak çalıştırılabilmesi için ‘Otomatik Ekle’ modunu seçmeniz yeterlidir.

Şimdi sayfanın başına dönün ve sağdaki düğmeyi “Aktif Değil”den “Aktif”e getirin.
Son olarak, özel kod snippet’inizi kaydetmek için ‘Snippet’i Kaydet’ düğmesini tıklayın.

Hepsi bu kadar, WordPress’te emojileri başarıyla devre dışı bıraktınız.
Yöntem 2. Bir Eklenti Kullanarak WordPress’te Emojileri Devre Dışı Bırakın
Bu yöntem için, WordPress’te Emojileri devre dışı bırakmak için bir eklenti kullanacağız.
İlk olarak, yüklemeniz ve etkinleştirmeniz gerekir. Emojileri Devre Dışı Bırak Eklenti. Daha fazla talimat için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Eklenti kutudan çıkar çıkmaz çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
Aktivasyon üzerine, WordPress sitenizden emoji desteğini otomatik olarak devre dışı bırakacaktır.
Bu makalenin, WordPress sitenizde Emojileri nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress’te özel bir Facebook beslemesinin nasıl oluşturulacağına ilişkin kılavuzumuza ve WordPress sitenize web push bildirimlerinin nasıl ekleneceğine ilişkin makalemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter Ve Facebook.


