WordPress sitenizdeki bir menü öğesini vurgulamak ister misiniz?
Bir menü öğesini vurgulamak, kullanıcının dikkatini menünüzdeki belirli bir alana yönlendirmenize gerçekten yardımcı olabilir. Web sitenizdeki Fiyatlandırma veya Bize Ulaşın sayfasını vurgulamak istiyorsanız bu harika olabilir.
Bu yazıda, CSS kodunu kullanarak WordPress’te bir menü öğesini nasıl kolayca vurgulayacağınızı göstereceğiz.

Bir Menü Öğesini Neden Vurgulamalısınız?
Gezinme menüsü, web sitenizin önemli alanlarına işaret eden bağlantıların bir listesidir. Genellikle bir WordPress web sitesinde her sayfanın üstünde yatay bir çubuk olarak sunulurlar.
Bu gezinme menüsü, farklı menü öğeleri eklenerek oluşturulur. Daha fazla ayrıntı için WordPress’te gezinme menüsü nasıl eklenir makalemize göz atabilirsiniz.
Vurgulanan bir menü öğesi, kullanıcının dikkatini en belirgin harekete geçirici mesajınıza çekmenin harika bir yolu olabilir. Ziyaretçilerin gözleri, web sitenizi ziyaret ettiklerinde otomatik olarak menü öğesine çekilecektir.

Bu özelliği ekleyerek, kullanıcı dostu bir web sitesi oluşturabilir ve kullanıcılarınızın kontrol etmesini istediğiniz önemli menü öğelerini vurgulayabilirsiniz.
Bununla birlikte, CSS kullanarak WordPress’te bir menü öğesini nasıl vurgulayabileceğinizi görelim.
Blok özellikli bir tema kullanıyorsanız, eski Tema Özelleştirici yerine Tam Site Düzenleyiciye sahip olursunuz. İçindeki bir menü öğesini de kolayca vurgulayabilirsiniz.
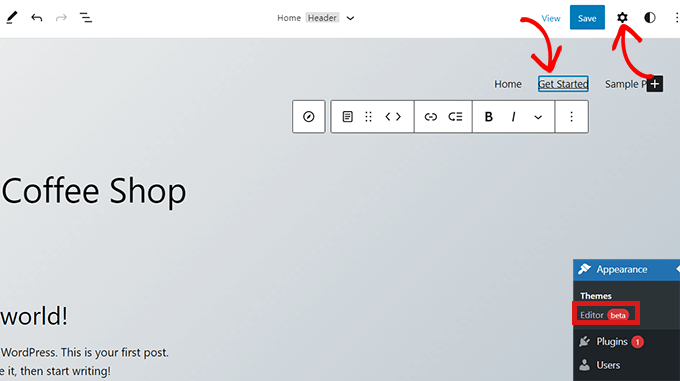
İlk olarak, şuraya gidin: Görünüm » Editör WordPress yönetici panosundan. Bu sizi tam site düzenleyicisine yönlendirecektir.
Burada vurgulamak istediğiniz menü öğesini çift tıklayın ve ardından üst kısımdaki dişli çark simgesini tıklayın. Bu, söz konusu menü öğesinin ‘Ayarlar’ bloğunu hemen açacaktır.

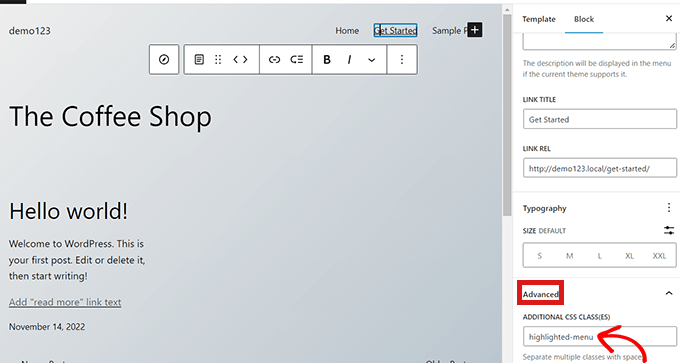
‘Ayarlar’ bloğunda ‘Gelişmiş’ sekmesine gidin ve sekmeyi genişletmek için yanındaki ok simgesini tıklayın.
Bu, basitçe yazmanız gereken bir ‘Ek CSS Sınıfı’ alanı açacaktır. highlighted-menu alan içerisinde.

Ardından, değişikliklerinizi saklamak için sayfanın üst kısmındaki ‘Kaydet’ düğmesini tıklayın.
Bundan sonra, vurgu efekti için temanıza küçük bir parça CSS eklemeniz gerekecek. Eksik Tema Özelleştiriciyi düzeltebilir veya CSS kodu eklemek için bir kod parçacığı eklentisi kullanabilirsiniz.
WPCode Kullanarak CSS Parçacıkları Nasıl Eklenir?
WordPress’e CSS eklemek için kullanmanızı öneririz. WPCod çünkü WordPress’e herhangi bir özel kod eklemenin en kolay yolu budur.
İlk önce yüklemeniz ve etkinleştirmeniz gerekir. ücretsiz WPCode eklentisi. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
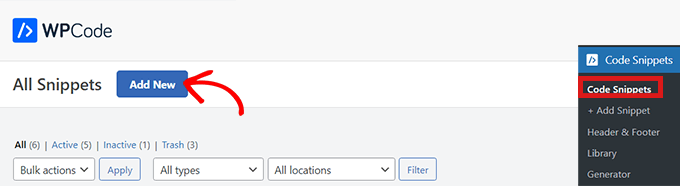
Aktivasyon üzerine şuraya gidin: Kod Parçacıkları » Parçacık Ekle WordPress yönetici panelinizden. Şimdi ‘Yeni Ekle’ düğmesine tıklayın.

Bu sizi ‘Snippet Ekle’ sayfasına götürecektir.
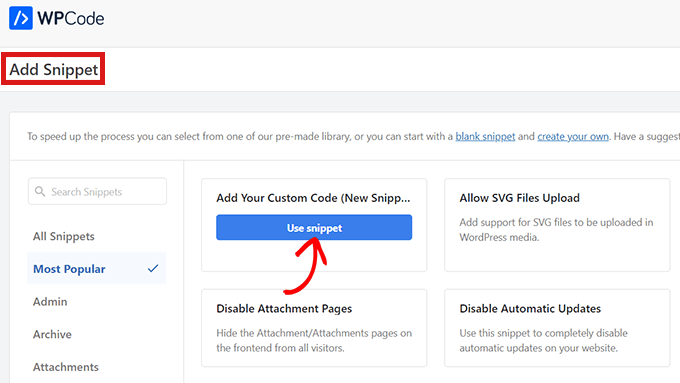
Burada, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin üzerine getirin ve altındaki ‘Snippet’i Kullan’ düğmesini tıklamanız yeterlidir.

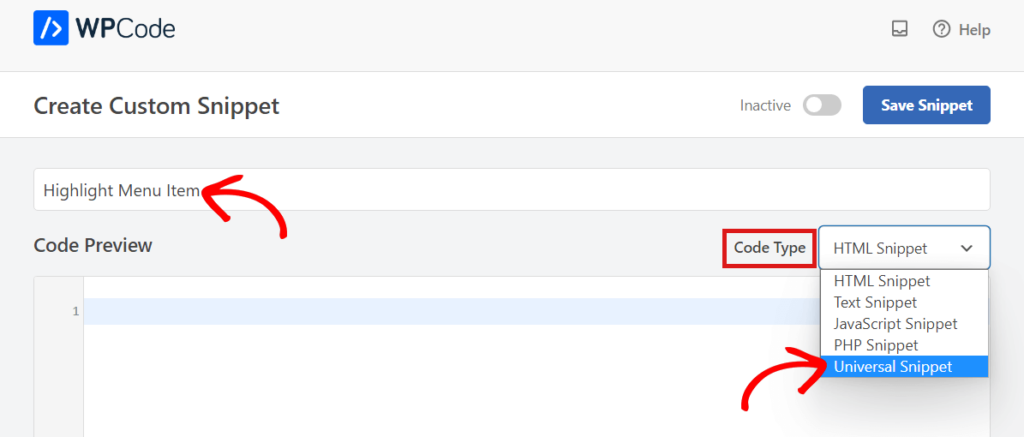
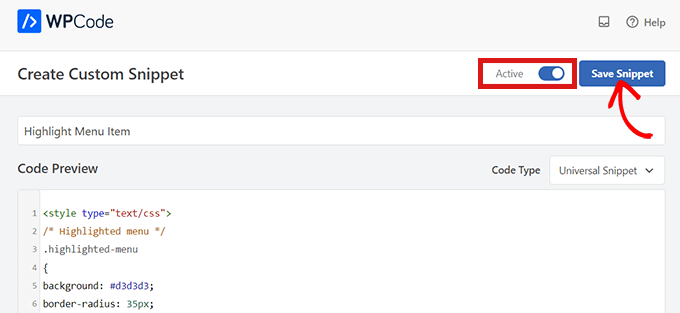
Artık ‘Create Custom Snippet’ sayfasındasınız, CSS snippet’iniz için bir ad ve ‘Kod Türü’ seçerek başlayın.
İstediğiniz herhangi bir ismi seçebilirsiniz.

Ardından, sağdaki ‘Kod Türü’ seçeneğinin yanındaki açılır menüyü tıklamanız ve ardından ‘Evrensel Parçacık’ seçeneğini seçmeniz yeterlidir.
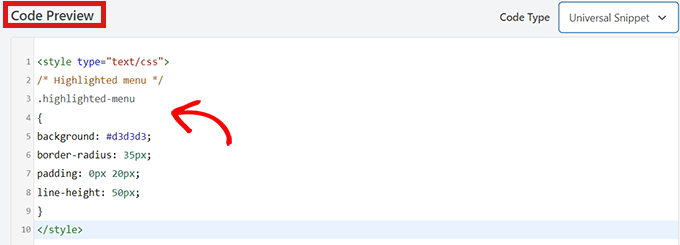
Bundan sonra, aşağıdaki CSS kodunu ‘Kod Önizleme’ye kopyalayın/yapıştırın.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Aşağıdaki 1. ve 10. Satırlarda gördüğünüz gibi stil etiketlerini eklediğinizden emin olun.

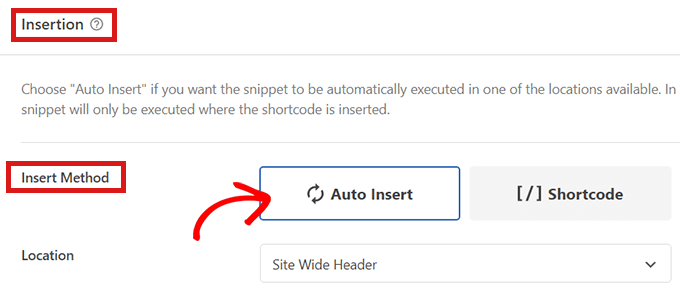
Kodu yapıştırdıktan sonra aşağı kaydırarak ‘Ekleme’ bölümüne gidin.
Kodun web sitenizin tamamında otomatik olarak çalıştırılabilmesi için burada ‘Otomatik Ekle’ modunu seçmeniz yeterlidir.

Şimdi, sayfanın en üstüne gidin ve anahtarı “Aktif Değil”den “Aktif”e getirin.
Ardından ‘Snippet’i Kaydet’ düğmesini tıklamanız yeterlidir.

Artık tam bir site düzenleyici kullanarak WordPress’te bir menü öğesini başarıyla vurguladınız.
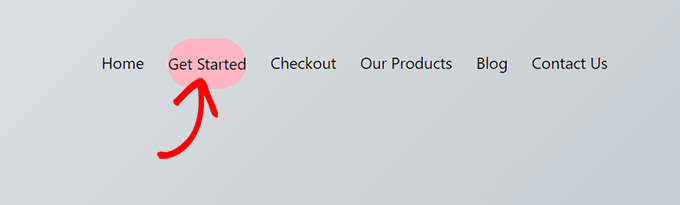
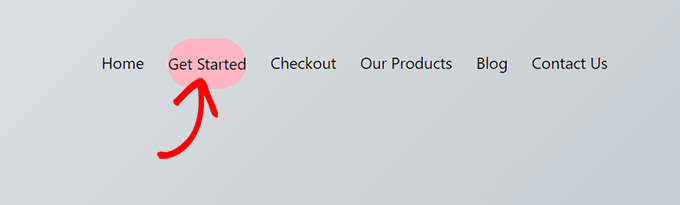
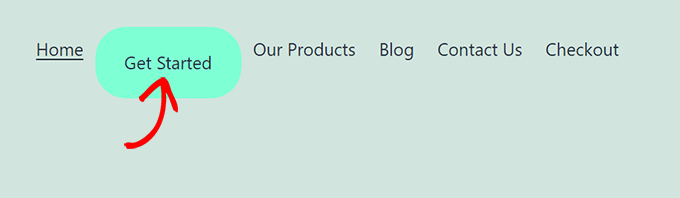
CSS kodunu ekledikten sonra menü öğeniz böyle görünecektir.

Blok Tema Kullanarak Tema Özelleştiriciye Nasıl Erişilir?
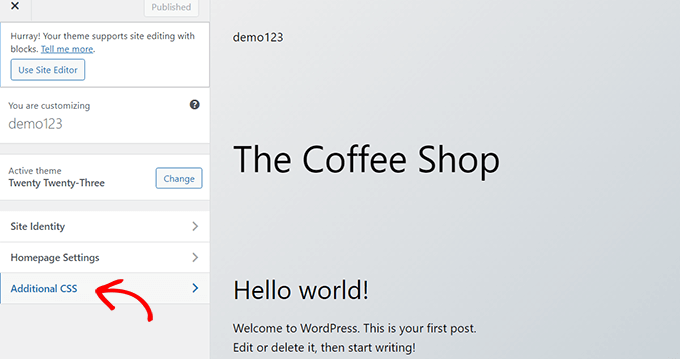
Tema Özelleştiriciyi kullanmak ve bir FSE teması kullanmak istiyorsanız, aşağıdaki URL’yi kopyalayıp tarayıcınıza yapıştırmanız yeterlidir. “example.com”u kendi sitenizin alan adıyla değiştirdiğinizden emin olun.
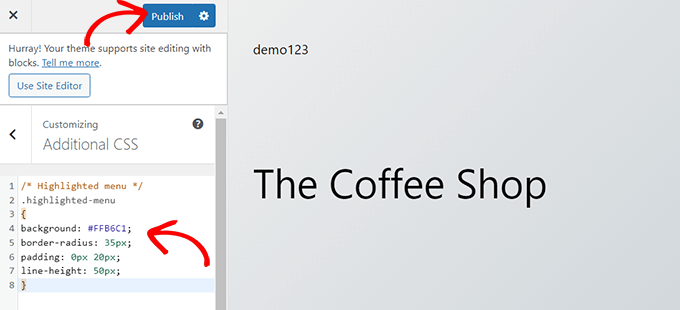
Burada ‘Ek CSS’ sekmesine tıklamanız yeterlidir.

Şimdi, ‘Ek CSS’ alanını genişletin ve ardından aşağıdaki kod parçacığını kopyalayıp/yapıştırın.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Bundan sonra, üst kısımdaki ‘Yayınla’ düğmesini tıklamanız yeterlidir.

Bir menü öğesini vurgulamak için gereken tek şey bu.
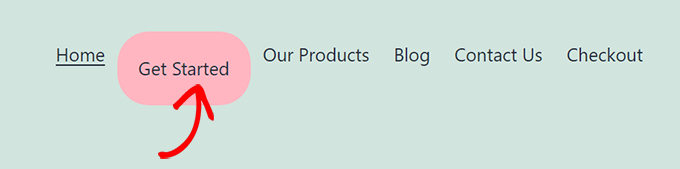
Bittiğinde web sitenizde şöyle görünmelidir:

Engellenmeyen bir tema kullanıyorsanız, muhtemelen varsayılan olarak etkinleştirilmiş bir tema özelleştiriciniz olacaktır. Bir tema özelleştiricide bir menü öğesini vurgulamak oldukça basit bir işlemdir.
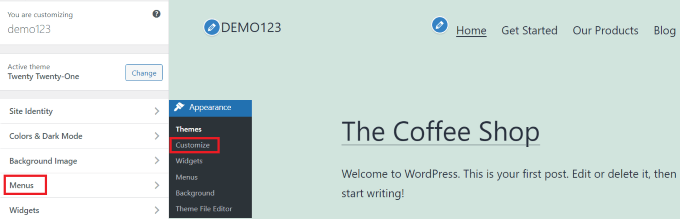
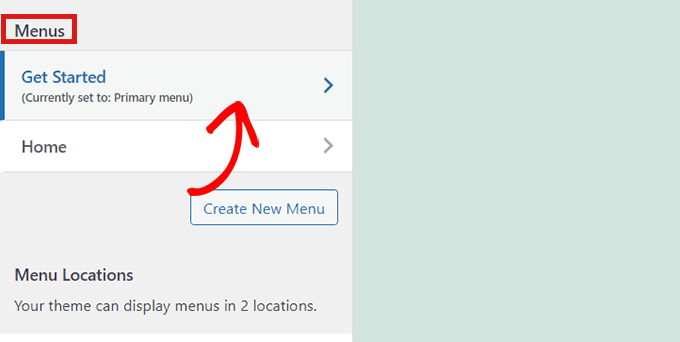
İlk olarak, basitçe şu adrese gidin: Görünüm » Özelleştir Tema özelleştiriciyi başlatmak için WordPress kontrol panelinizde. Tema özelleştirici açıldığında, ‘Menüler’ sekmesine tıklamanız yeterlidir.

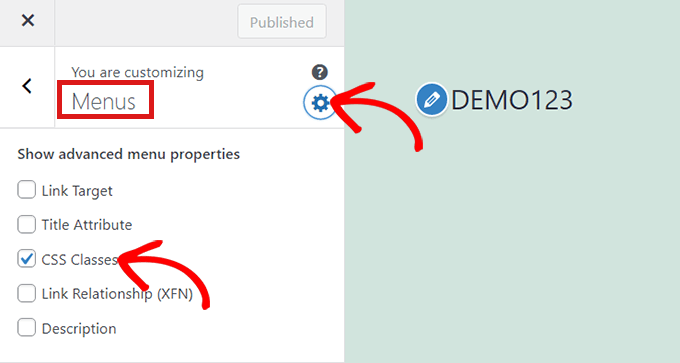
‘Menüler’ bölümüne girdikten sonra, gelişmiş özellikleri görüntülemek için sağ üstteki dişli simgesini tıklamanız yeterlidir.
Şimdi, ‘CSS Sınıfları’ kutusunu işaretlemeniz yeterlidir.

Bundan sonra, ‘Menüler’ bölümüne gidin.
Web sitenizde birden çok menünüz varsa, menü öğelerini vurgulamak istediğiniz menüye tıklamanız yeterlidir.

Bu, vurgulamak istediğiniz menü öğesini seçebileceğiniz yeni bir sekme açacaktır. Örneğimizde olduğu gibi ‘Başlarken’ olabilir veya iletişim formu sayfanız veya çevrimiçi mağazanızın bağlantısı olabilir.
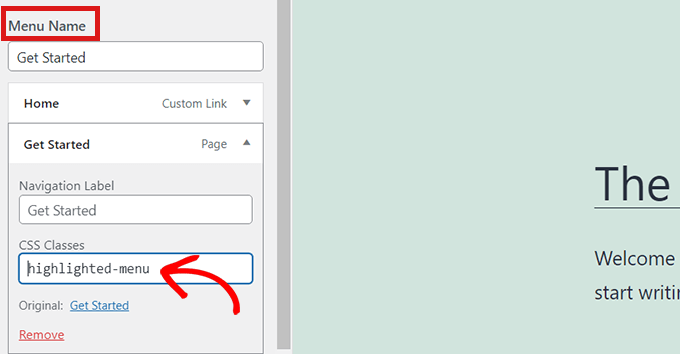
Bazı seçenekleri görüntülemek için genişletecek olan seçtiğiniz menü öğesine tıklamanız yeterlidir. ‘CSS Sınıfları’ alanına tıklayın.
tek yapman gereken yazmak 'highlighted-menu' alan içerisinde. Bu CSS Sınıfını birden fazla menü öğesine ekleyebilirsiniz ve hepsi vurgulanacaktır.

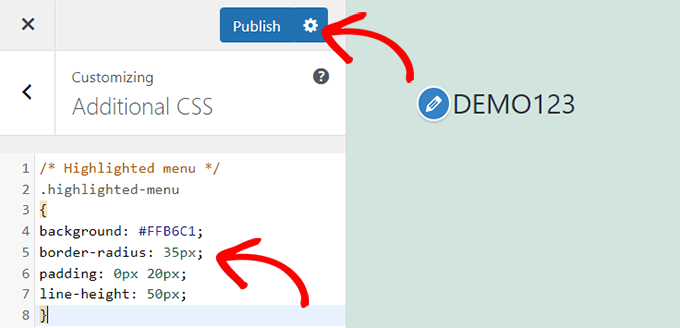
Ardından, tema özelleştiricide ‘Ek CSS’ sekmesine gitmeniz yeterlidir.
Şimdi, aşağıdaki CSS kodunu kopyalayıp yapıştırmanız yeterlidir.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Tebrikler! Bir menü öğesini başarıyla vurguladınız.
Not: Temanızın, tema özelleştiricide bir ‘Ek CSS’ alanı olmayabilir. Değilse, özel CSS’yi nasıl ekleyeceğinizi öğrenmek için tema ayarlarını kontrol edin. Bulamıyorsanız, geliştiriciyle iletişime geçmek isteyebilirsiniz veya WPCode kullanarak ekleyin.

Artık menü öğesini vurguladığınıza göre, menü öğenizi istediğiniz gibi özelleştirmek için CSS kodunu ayarlayabilirsiniz.
Örneğin, menü öğenizin arka plan rengini değiştirebilirsiniz.

Az önce yapıştırdığınız CSS parçacığında aşağıdaki kodu aramanız yeterlidir.
Yerini bulduktan sonra, pembe renk kodu numarasını istediğiniz herhangi bir rengin onaltılık koduyla değiştirebilirsiniz:
Yukarıda akuamarin için onaltılık kod var.

Vurgulanan menü öğesinin nasıl özelleştirileceğine ilişkin diğer fikirler için kolayca özel CSS ekleme kılavuzumuza göz atabilirsiniz.
Seçimlerinizden memnun kaldıktan sonra, değişikliklerinizi kaydetmek için tema özelleştiricideki ‘Yayınla’ düğmesine veya WPCode’daki ‘Save Snippet’ düğmesine tıklayın.
Bu makalenin, WordPress’te bir menü simgesini nasıl vurgulayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress gezinme menülerini nasıl şekillendireceğinize ilişkin başlangıç kılavuzumuza veya sitenizi büyütmek için sahip olunması gereken WordPress eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter ve Facebook.


