WordPress sitenize karanlık mod eklemek ister misiniz?
WordPress’e karanlık mod ekleyerek, web siteniz ziyaretçinin tarayıcı tercihlerine göre otomatik olarak uyarlanır. Ayrıca sitenize bir karanlık mod geçişi ekleyebilirsiniz, böylece ziyaretçiler karanlık ve aydınlık modlar arasında kolayca geçiş yapabilir.
Bu yazıda, WordPress web sitenize karanlık modu nasıl ekleyeceğinizi göstereceğiz.

Karanlık Mod nedir ve Neden Web Sitenize Eklemelisiniz?
Birçok modern mobil cihaz ve bilgisayar, ekrandan gelen beyaz ışık miktarını en aza indirmek için karanlık modu kullanır. Bu, özellikle düşük ışık koşullarında göz yorgunluğunu azaltabilir.
Hatta bazı insanlar, beyaz ve mavi ışık uykunuzu bozmadan bilgisayarları ve mobil cihazları gece geç saatlere kadar kullanmanıza izin verdiğine inanıyor.
Bazı cihazlarda, yalnızca daha sıcak renk tonlarını kullanan yerleşik bir gece modu bulunur. Ancak karanlık mod, aslında cihazın arka planına koyu renkler ekler.
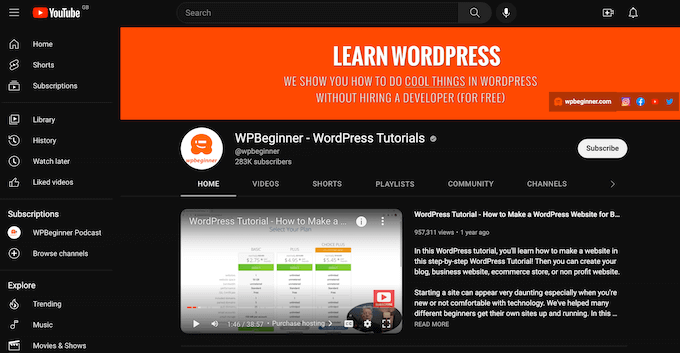
Bir iPhone veya Android akıllı telefonunuz varsa, bir geçiş kullanarak karanlık moda geçebilirsiniz. YouTube gibi bazı popüler web siteleri, yerleşik bir koyu renk şeması bile sunar.

Masaüstü bilgisayarlarda, Night Eye gibi bir Chrome uzantısı kullanarak web sitelerini karanlık modda ziyaret edebilirsiniz.
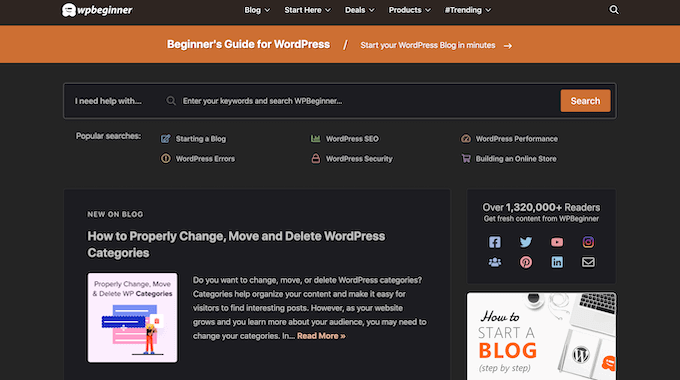
Domainpozitif web sitesi bu uzantıyı kullanırken şöyle görünür:

Web sitenize bir karanlık mod anahtarı ekleyerek, kullanıcılar özel bir tarayıcı uzantısı yüklemek zorunda kalmadan tercih ettikleri modu seçebilecekler.
Pek çok eklenti, karanlık modun web sitenizde nasıl görüneceğini özelleştirmenize de olanak tanır, böylece tarayıcının veya cihazın varsayılan ayarlarını kullanmak zorunda kalmazsınız.
Hatta WordPress yönetici alanınıza karanlık mod ekleyebilirsiniz. Bu, şantiyenizde akşamları veya geceleri çalışıyorsanız veya göz yorgunluğunuz varsa faydalı olabilir.
Bunu akılda tutarak, web sitenizin halka açık ön yüzüne ve WordPress web sitenizin yönetici alanına karanlık modu nasıl ekleyebileceğinizi görelim.
Uç: Ziyaretçinin cihazı normal veya gündüz modundayken bile koyu renk düzeni kullanmak ister misiniz? Ardından, WordPress için en iyi karanlık temalar listemize göz atın.
WordPress Web Sitenize Karanlık Mod Nasıl Eklenir?
Web siteniz için karanlık mod oluşturmanın en kolay yolu kullanmaktır. Sağ Karanlık Mod. Bu eklenti, ziyaretçilerin sitenizin ön ucunda karanlık modu etkinleştirebilmesi için bir geçiş ekler. Yönetici alanına bir geçiş bile ekleyebilir, böylece WordPress panosu için karanlık modu etkinleştirebilirsiniz.
Öncelikle, Droit Dark Mode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
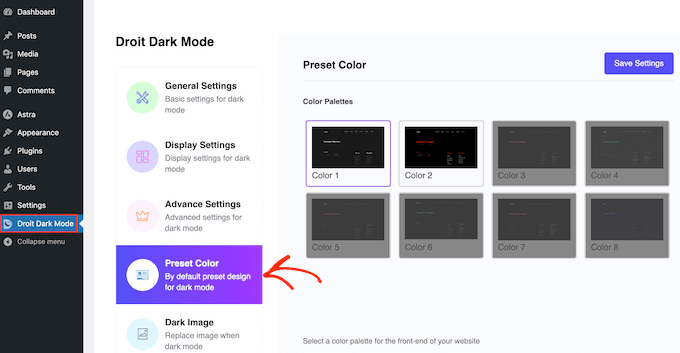
Aktivasyon üzerine şu adrese gidin: Droit Karanlık Modu » Ön Ayarlı Renkler ve karanlık modunuzun ziyaretçilere nasıl görüneceğini seçin. Eklentinin ücretsiz sürümü önceden ayarlanmış iki renkle gelir, bu nedenle kullanmak istediğiniz rengi seçin.

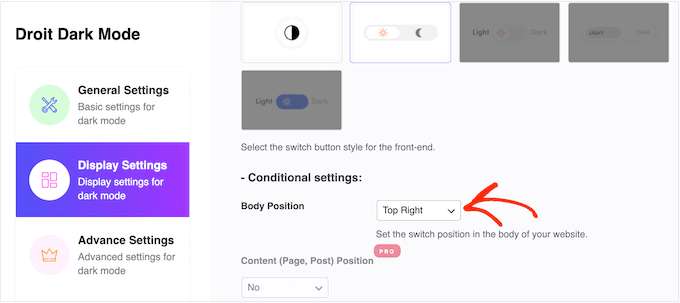
Bundan sonra, ‘Ekran Ayarları’na tıklayın ve karanlık mod anahtarınız için bir stil seçin.
Ardından, Vücut Konumu açılır menüsünü açın ve kaydırıcının WordPress blogunuzda veya web sitenizde nerede görüneceğini seçin. Ziyaretçilerin farklı modlar arasında kolayca geçiş yapabilmesi için genellikle sitenizin en üstüne eklemek isteyeceksiniz.

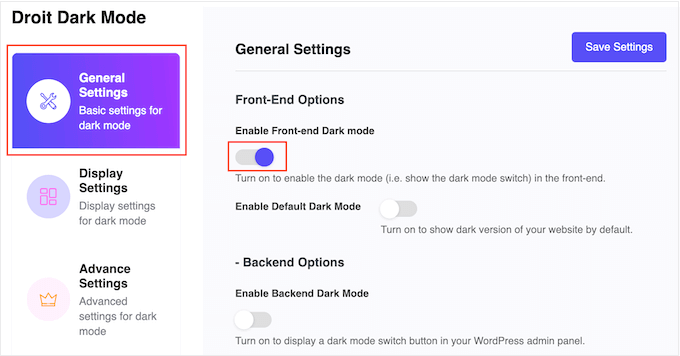
Kurulum bittiğinde, ‘Genel Ayarlar’ı seçerek karanlık modu etkinleştirmenin zamanı geldi.
Başlamak için, anahtarı web sitenizin ön ucuna ekleyecek olan ‘Ön Uç Karanlık modunu etkinleştir’i etkinleştirmeniz gerekir.

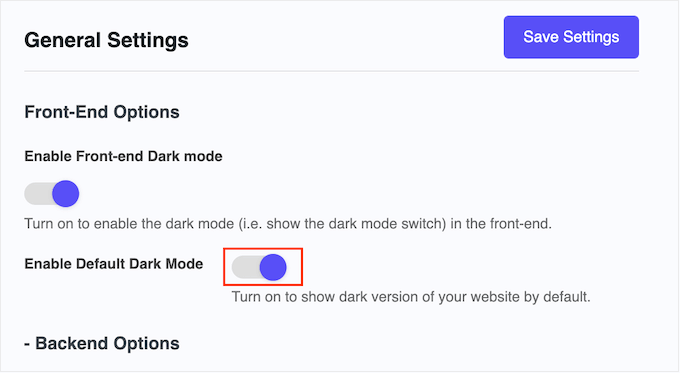
Şu anda, WordPress sitenizi her zaman normal, hafif modda yükleyecektir.
Karanlık modu varsayılan yapmak istiyorsanız, ‘Varsayılan Karanlık Modu Etkinleştir’ anahtarını etkinleştirmek için tıklamanız yeterlidir.

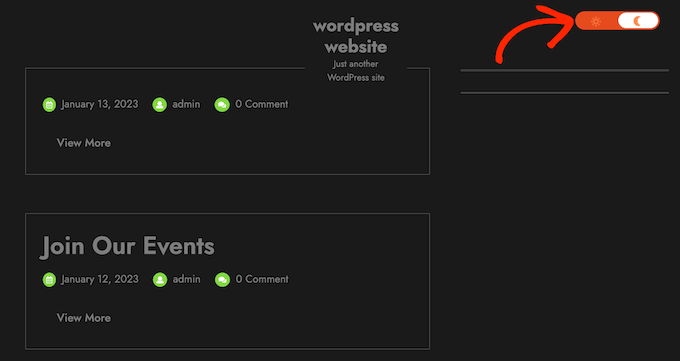
Bunu yaptıktan sonra, sadece ‘Ayarları Kaydet’i tıklayın. Şimdi web sitenizi ziyaret ederseniz, yeni karanlık mod anahtarının çalışırken göreceksiniz.
Karanlık modu etkinleştirmek ve devre dışı bırakmak için anahtara bir tıklama yapmanız yeterlidir.

WordPress Yöneticinize Karanlık Mod Ekleme Alan
Yerleşik ayarları kullanarak WordPress’teki yönetici renk düzenini değiştirebilirsiniz. Ancak, varsayılan renk şemalarının hiçbiri ekrandan gelen beyaz ışığı azaltmaz.
Akşam geç saatlere kadar çalışıyorsanız veya göz yorgunluğunuz varsa, WordPress yönetici alanına karanlık mod eklemeyi deneyebilirsiniz.
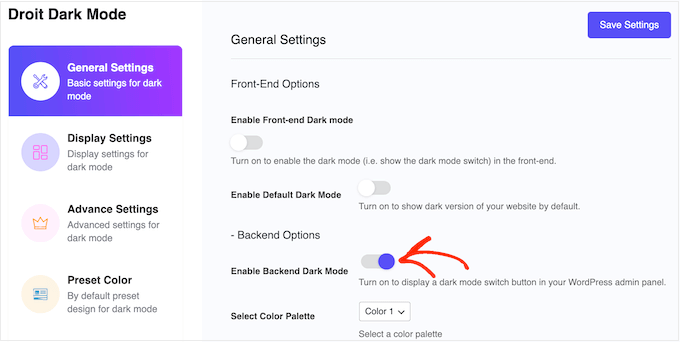
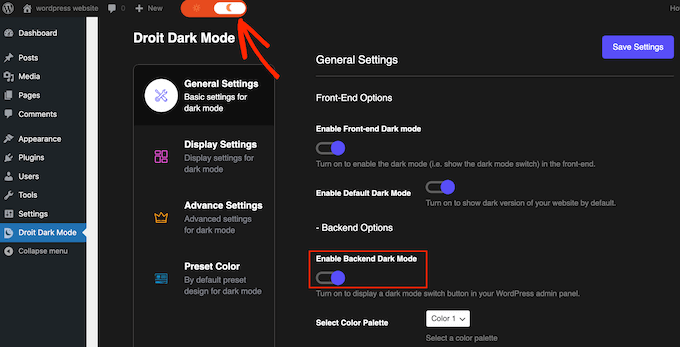
Basitçe şuraya git: Droit Karanlık Modu » Genel Ayarlar ve ‘Arka Uç Karanlık Modunu Etkinleştir’ geçişini etkinleştirmek için tıklayın.

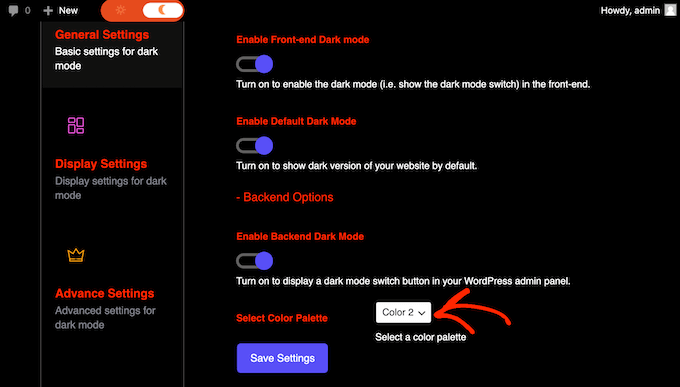
Bundan sonra, yönetici karanlık modu için bir renk şeması seçebilirsiniz. Yeni ‘Renk Paleti Seçin’ açılır menüsünü açmanız ve Renk 1 veya Renk 2’yi seçmeniz yeterlidir.
Bunu yaptıktan sonra ‘Değişiklikleri Kaydet’i tıklayın.
Droit Karanlık Modu artık yönetici araç çubuğuna bir karanlık mod geçişi ekleyecek. Yönetici karanlık modunu çalışırken görmek için açma/kapatma düğmesini tıklamanız yeterlidir.

Karanlık modun görünümünden memnun değilseniz, ‘Renk Paleti Seçin’ açılır menüsünü açın ve listeden yeni bir stil seçin.
Bundan sonra, ‘Ayarları Kaydet’i tıklayın ve yeni renkleri çalışırken görmek için iki durumlu düğmeyi kullanın.

Bu makalenin, WordPress web sitenize karanlık modu nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress’te bir açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza veya sahip olunması gereken WordPress eklentilerine ilişkin uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter ve Facebook.


