WordPress 6.2 Beta birkaç gün önce geldi ve 28 Mart 2023’te piyasaya sürülmesi bekleniyor. 2023’ün ikinci büyük sürümü olacak ve önemli yeni özellikler ve iyileştirmelerle gelecek.
Geliştirmeyi yakından takip ediyor ve test sitelerimizdeki yeni özellikleri deniyoruz.
Bu yazıda, WordPress 6.2’de hangi özelliklerin geleceğine ayrıntılar ve ekran görüntüleri ile birlikte göz atacağız.

Not: Beta sürümünü bilgisayarınızda veya hazırlama ortamında deneyebilirsiniz. WordPress Beta Test Aracı Eklenti. Lütfen beta sürümündeki bazı özelliklerin son sürümde yer almayabileceğini unutmayın.
İşte WordPress 6.2’de gelen değişikliklere hızlı bir genel bakış:
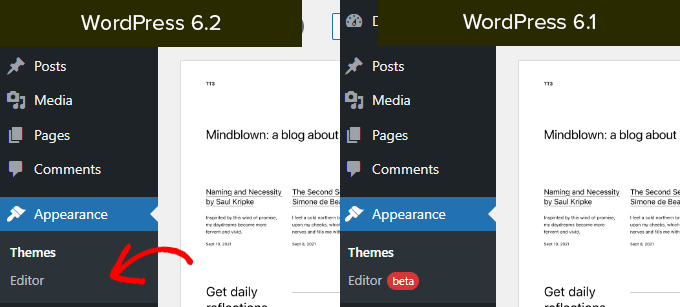
Tam Site Düzenleyicisi Betadan Çıkıyor
WordPress’teki yeni tam site düzenleyici özelliği, WordPress 6.2’nin son sürümüyle birlikte beta sürümünden çıkacaktır.

Bu, WordPress geliştirme yol haritasının önemli bir bölümünü tamamlar.
Site düzenleyici özelliği, topluluğun blok tabanlı temalar oluşturması ve kendi WordPress web sitelerini, eklentilerini veya temalarını denemesi için artık kararlı.
Not: Tam site düzenleyici, bu özelliği destekleyen blok temalarla birlikte sunulur. Blok özellikli bir temayla eski klasik düzenleyiciyi kullanıyor olsanız bile deneyebilirsiniz.
Düzenlenecek Şablonlara Göz Atın ve Seçin
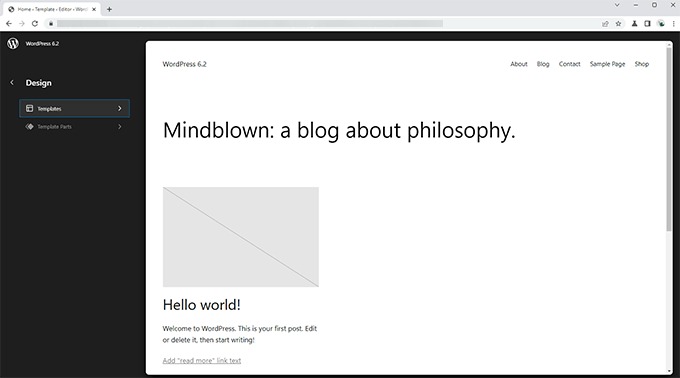
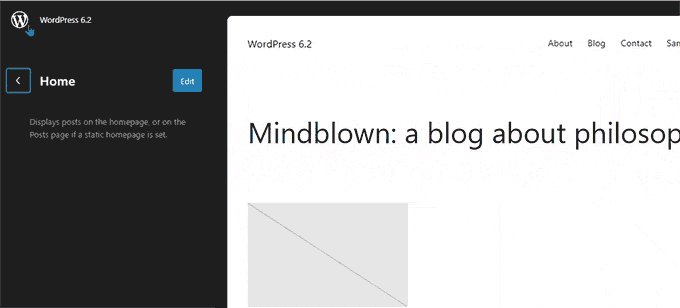
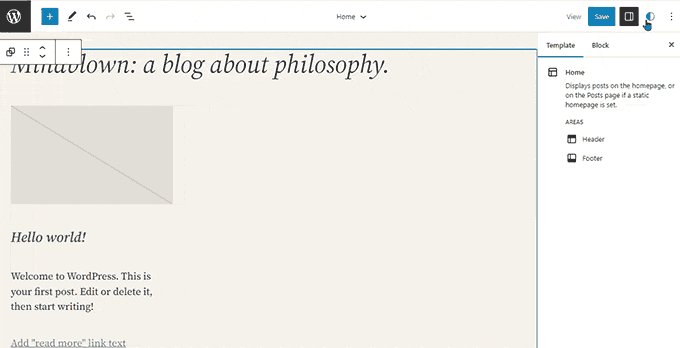
Daha önce Site Düzenleyicisi, varsayılan olarak temanızın Ana Sayfa şablonunu yüklüyordu. Bu, birçok yeni başlayanın hangi şablonu veya şablon bölümünü düzenlemeleri gerektiğini merak etmesine neden oldu.
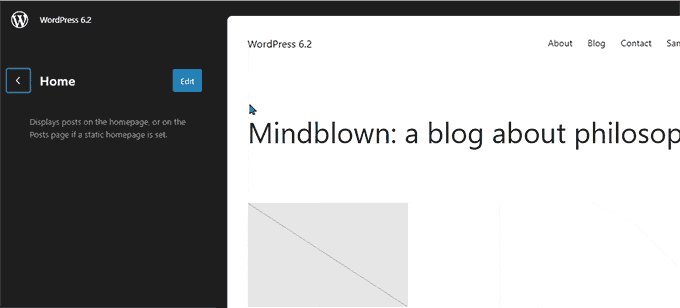
WordPress 6.2 ile, site düzenleyicisi önce şablon önizleme penceresini yükleyecektir. Buradan, farklı şablonlara göz atabilir ve nasıl göründüğünün önizlemesini görebilirsiniz.

Ardından, seçilen şablon üzerinde çalışmaya başlamak için Düzenle düğmesine tıklamanız yeterlidir.
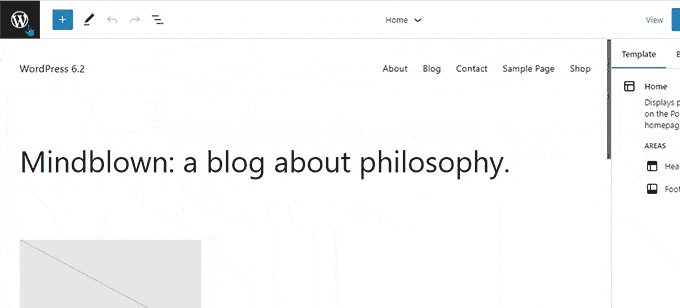
Şablonu düzenlemeyi bitirdiğinizde, değişikliklerinizi canlı hale getirmek için Kaydet düğmesine tıklamayı unutmayın.
Bundan sonra, şablon tarayıcı kenar çubuğunu geri getirmek için ekranın sol üst köşesindeki WordPress logosuna tıklayabilirsiniz.

Şimdi farklı bir şablonu düzenlemeniz gerekiyorsa buradan seçebilirsiniz. Aksi takdirde, WordPress logosuna tekrar tıklayıp Site Düzenleyiciden çıkabilirsiniz.
Temanıza veya Belirli Bloklara Özel CSS Ekleyin
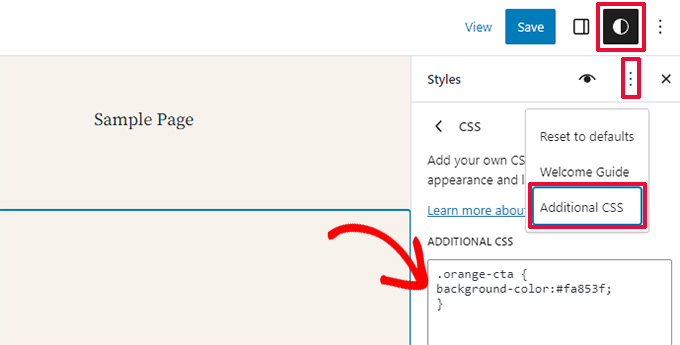
Son birkaç WordPress sürümünde site editörü, kullanıcıların temalarına özel CSS eklemelerini zorlaştıran ‘Tema Özelleştirici’yi gizledi.
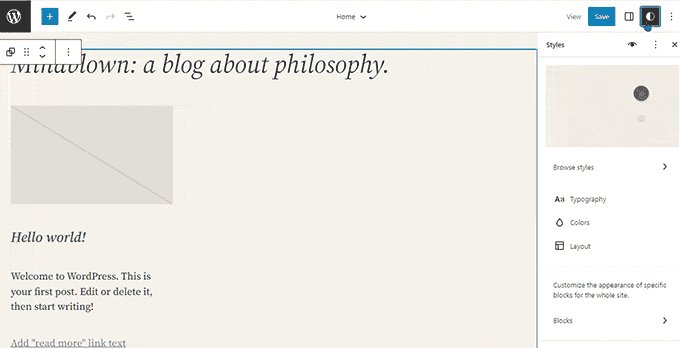
WordPress 6.2, kullanıcıların Stiller paneline geçmesine ve menüden Özel CSS’yi seçmesine izin verecektir.

Buradan, kullanıcılar tüm temaları için geçerli olan Özel CSS’yi kaydedebilecekler.
Yalnızca belirli bir bloğa uygulanan özel CSS’yi kaydetmek isterseniz ne olur?
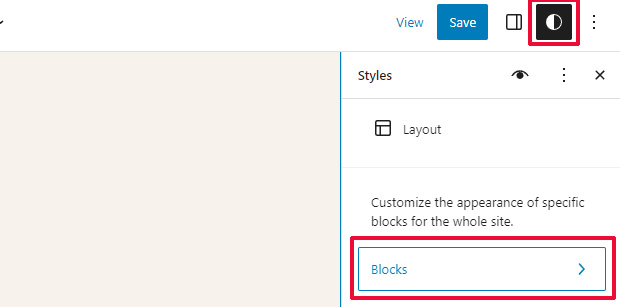
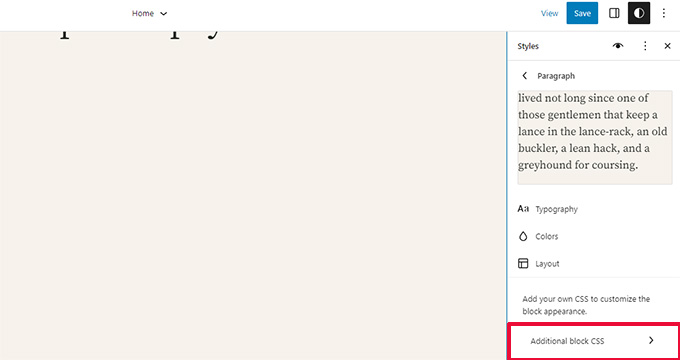
WordPress 6.2, belirli bloklar için özel CSS eklemenize de olanak tanır. Stil panelinden Bloklar menüsüne tıklayın.

Bir sonraki ekranda, blokların bir listesini göreceksiniz. Özel CSS’nizi uygulamak istediğiniz bloğa tıklamanız yeterlidir.
Blok stilleri altında Ek CSS sekmesine tıklayın.

Koşullu olarak CSS eklemek veya özel stillerinizi temaya özgü ayarların dışında tutmak istiyorsanız, ücretsiz WPCode eklentisi.
Yeni ve Geliştirilmiş Gezinme Menüleri
Tam site düzenleyicide gezinme menüleri eklemek, kullanıcılar için biraz zor oldu. WordPress 6.2, kullanıcıların site düzenleyiciyi kullanırken menü oluşturma ve yönetme şeklini iyileştirerek bu sorunu çözmeye çalışacak.
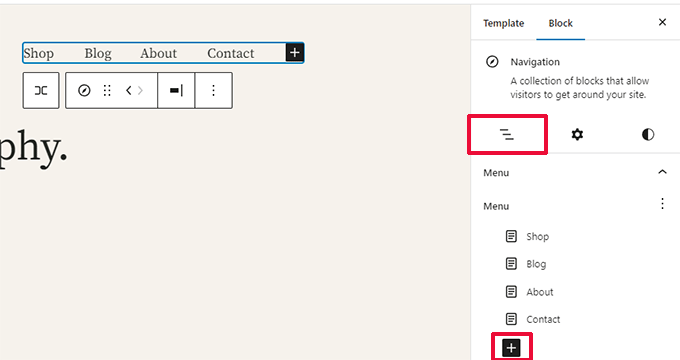
İlk olarak, menü öğelerini satır içinde düzenlemek yerine, Gezinti bloğunun altındaki bir alt panelde menü öğelerini ekleyebilir, kaldırabilir ve düzenleyebilirsiniz.

Buradan Blok Ekle (+) butonuna tıklayarak yeni bir menü öğesi ekleyebilirsiniz. Ayrıca yeniden düzenlemek için menü öğelerini sürükleyip bırakabilirsiniz.
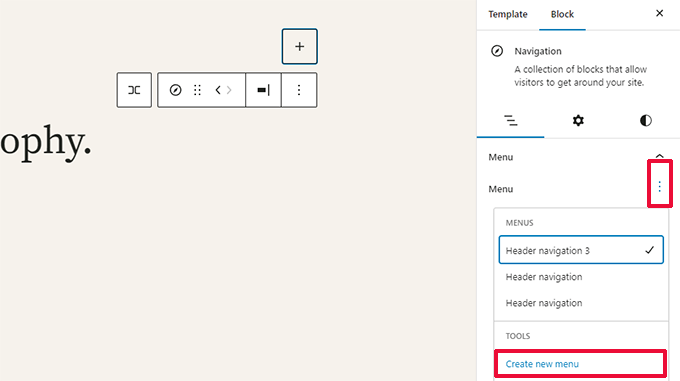
Yeni bir boş menü oluşturmak mı yoksa eski bir menüyü yeniden yüklemek mi istiyorsunuz? Üç noktalı menüye tıklayın ve ardından daha önce oluşturduğunuz bir menüyü seçin veya yeni bir tane oluşturun.

Şablon Parçalarının Düzenlendiğini Gösteren Renkler
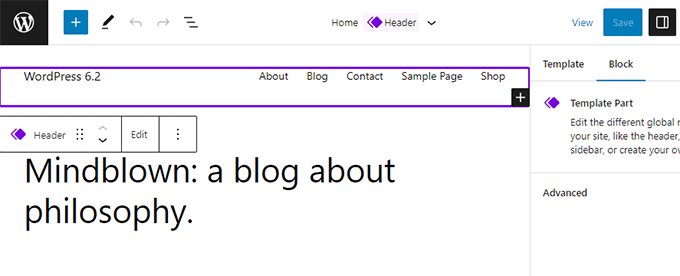
WordPress 6.2, düzenlemekte olduğunuz şablon bölümünü de vurgulayacak ve bu değişiklikler yan geniş, küresel ölçekte yapılacaktır.
Öğe bir renkle çevrelenecek ve eklenmiş bir şablon parçası simgesi olacaktır.

Bu, kullanıcıların belirli bir sayfayı veya gönderiyi düzenlemek yerine artık bir şablon bölümünü düzenlediklerini ve bu değişikliğin sitelerindeki diğer sayfaları da etkileyeceğini fark etmelerine yardımcı olacaktır.
Stil Kitabındaki Tüm Bloklar İçin Stillere Bakın
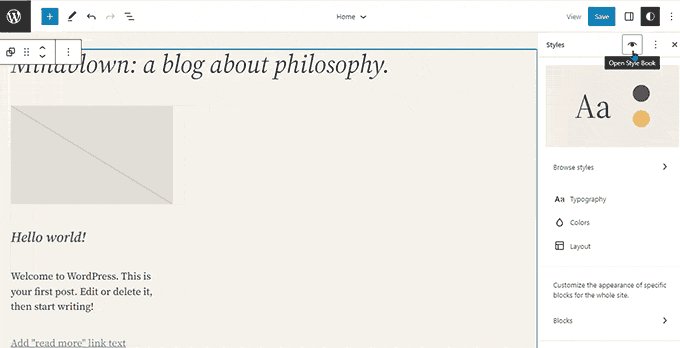
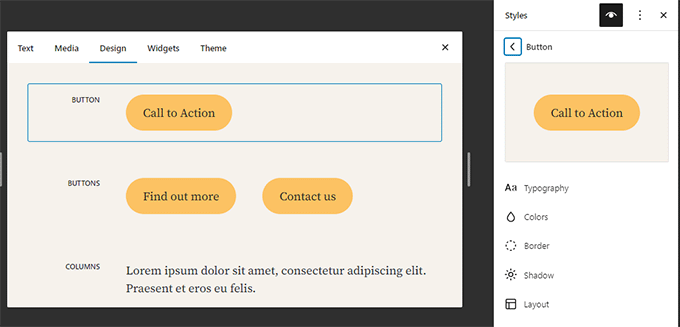
WordPress 6.2’deki site düzenleyici, bir ‘Stil Kitabı’ ile birlikte gelir. Stiller paneline geçin ve ardından stil kitabı simgesine tıklayın.
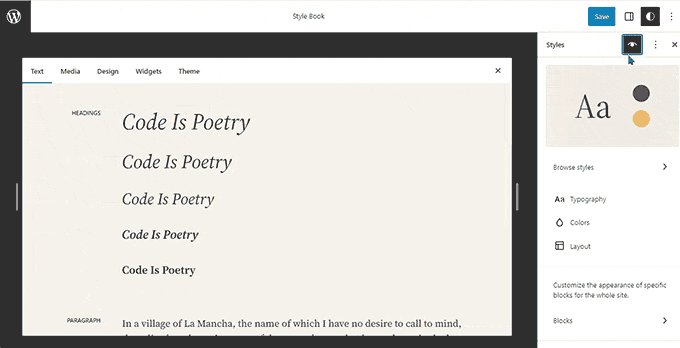
Bu size tüm blokları ve bunların temanızda nasıl tasarlandığını gösterecektir.

Bir bloğu bu şekilde çok daha hızlı bulabilir ve ardından doğrudan düzenlemek için üzerine tıklayabilirsiniz.
Bundan sonra görünümünü ve stilini değiştirebilir ve kendi gereksinimlerinize göre özelleştirebilirsiniz.

Blok Stillerini Kopyala ve Yapıştır
Artık blok stillerini ve görünümünü düzenlemek çok daha kolay hale geldiğine göre, bu stilleri kolayca kopyalayıp yapıştırmaya ihtiyaç var.
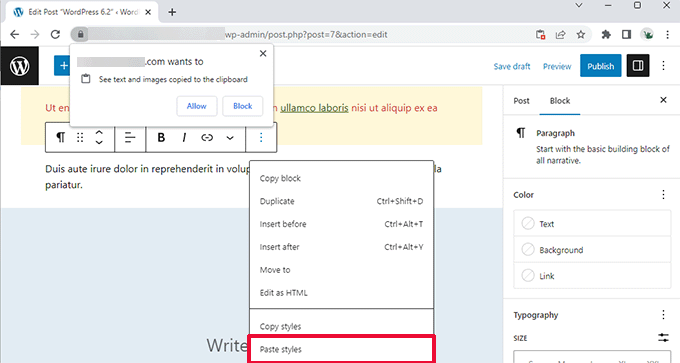
WordPress 6.2, blok seçeneklerini tıklayıp ardından ‘Stilleri Kopyala’yı seçerek blok stillerini kolayca kopyalamanıza izin verecektir.

Bundan sonra, farklı bir bloğu düzenlemek için tıklayabilir ve blok seçeneklerinden ‘Stilleri yapıştır’ı seçebilirsiniz.
Tarayıcınız, web sitenizin pano içeriğini görüntülemesine izin vermek için izin isteyecektir. Devam etmek için ‘İzin Ver’i tıklamanız gerekiyor.

Klasik Widget’lar Blok Temalarında Şablon Parçaları Olarak İçe Aktarılır
Klasik widget temalarına sahip kullanıcılar, bir blok temasına geçtiklerinde eski widget’larını kaybettiler. WordPress 6.2, temalar arasında geçiş yaparken eski widget’ları özel Şablon Parçalarına dönüştürerek buna güzel bir geri dönüş sağlayacaktır.
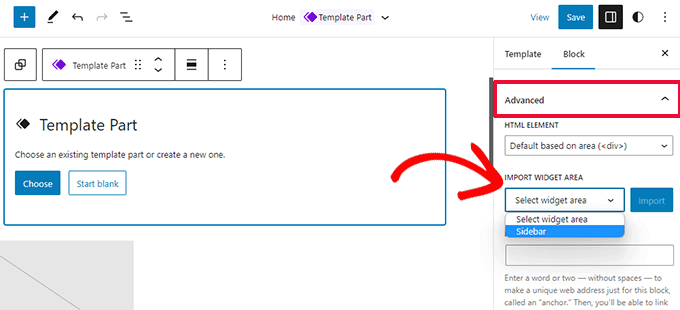
Site düzenleyicisine girmeniz ve widget’ları içe aktarmak istediğiniz şablonu düzenlemeniz gerekir. Bundan sonra, Yeni Blok Ekle düğmesine (+) tıklayarak yeni bir şablon parçası oluşturun.

Şablon parçası ayarları panelinden, genişletmek için Gelişmiş sekmesine tıklayın ve önceki temanızdan bir pencere öğesi alanı içe aktarma seçeneğini bulacaksınız.
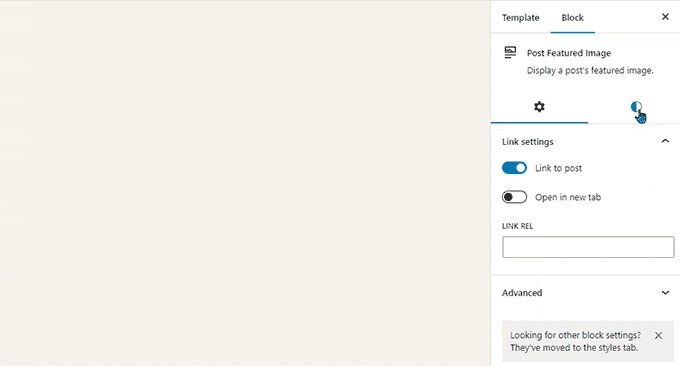
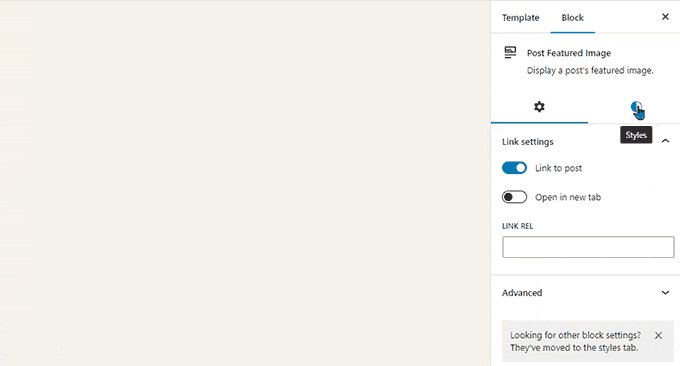
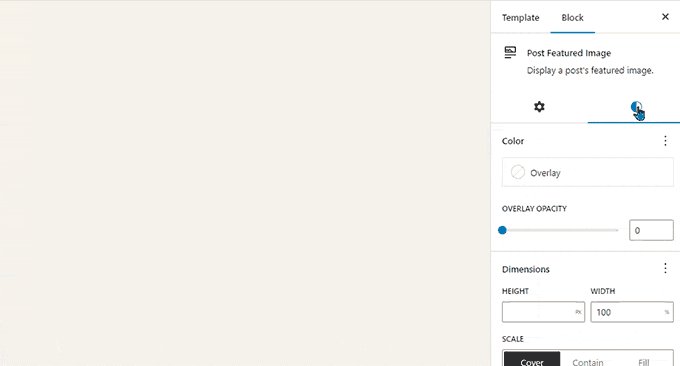
Blok Ayarları ve Stiller için Ayrı Alt Paneller
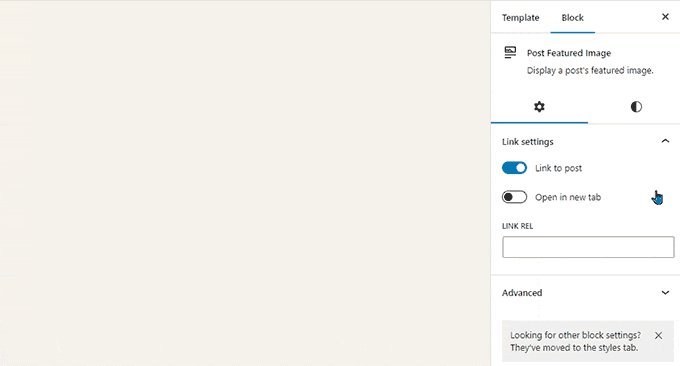
WordPress 6.2 ile editör, bir blok için iki alt panel gösterecektir. Biri blok ayarları için, diğeri stiller için.
Bu, kullanıcıların bir bloğun görünümünü değiştirmek istediklerinde nereye bakmaları gerektiğini anlamalarına yardımcı olacaktır.

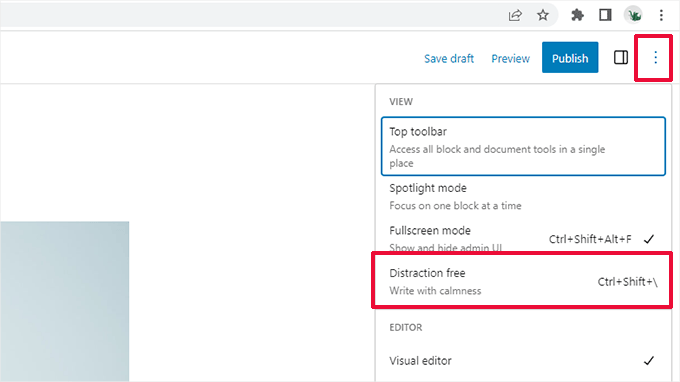
Yeni Bir Dikkat Dağıtma Modu Tanıtıldı
Tarihsel olarak, WordPress her zaman yazı düzenleyici ekranında biçimlendirme düğmelerini ve araç çubuklarını gizlemek için seçenekler sunmuştur.
Ancak, WordPress 5.4, düzenleyiciyi varsayılan olarak tam ekran yaptı. Bu, kullanıcıların çok daha temiz bir yazma arayüzüne sahip olmasına izin verdi, ancak dikkat dağıtmayan bir mod yoktu.
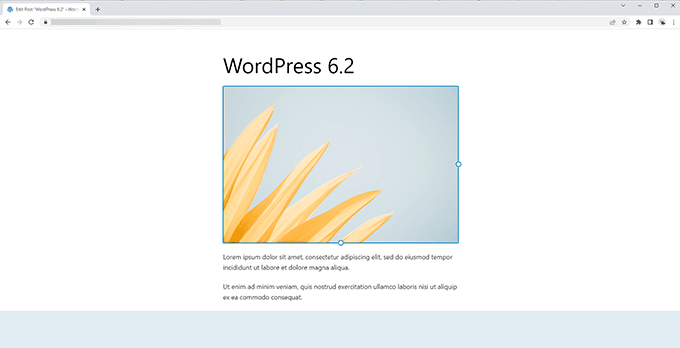
WordPress 6.2 bunu düzeltecek ve tamamen temiz ve sakin, dikkat dağıtıcı olmayan bir modla gelecek. Kullanıcılar editör ayarlarından seçebilecekler.

Bir kez seçildiğinde, dikkat dağıtmayan mod tüm düzenleyici kontrol öğelerini gizler.
Aşağıda görebileceğiniz gibi, araç çubukları, yan paneller ve üst çubuk hiçbir yerde görünmüyor.

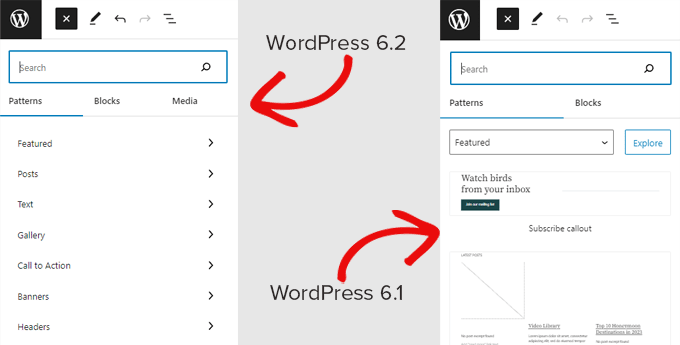
Yeni Kategorilerle Geliştirilmiş Kalıp Ekleme
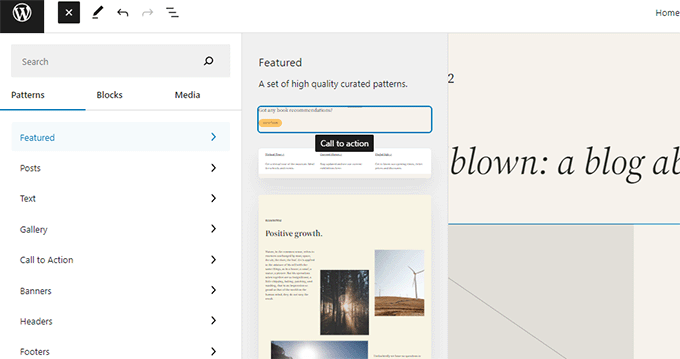
WordPress 6.2, Kalıp Ekleme panelini basitleştirecektir. Önizlemeleri ve bir açılır kategori menüsü göstermek yerine, önce kategorileri gösterecektir.

Üstbilgi ve Altbilgi bölümleri için eklenen iki yeni Model kategorisi vardır.
Bir kategoriye tıklamak size kullanabileceğiniz mevcut kalıpları gösterecektir.

Ardından, şablonunuza bir desen eklemek ve onu düzenlemeye başlamak için tıklamanız yeterlidir.
Daha fazla ayrıntı için, WordPress’te kalıpların nasıl kullanılacağına ilişkin eğitimimize bakın.
Çeşitli Değişiklikler
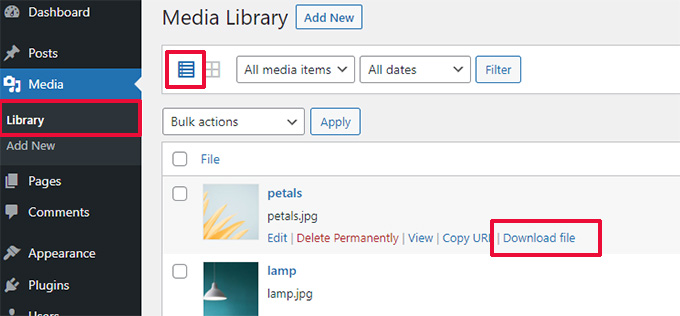
Medya Dosyaları İçin İndirme Bağlantısı – Medya ekranı artık liste görünümünde bir Dosya İndir bağlantısı gösterecektir.

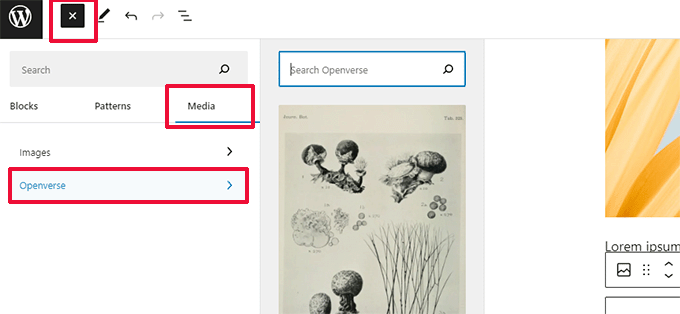
Ücretsiz Görseller Eklemek için Openverse Entegrasyonu – Openverse, telifsiz açık kaynaklı görüntüler sunar.
WordPress 6.2 ile kullanıcılar, Yeni Ekle panelinden bu görüntüleri bulup ekleyebilecekler.

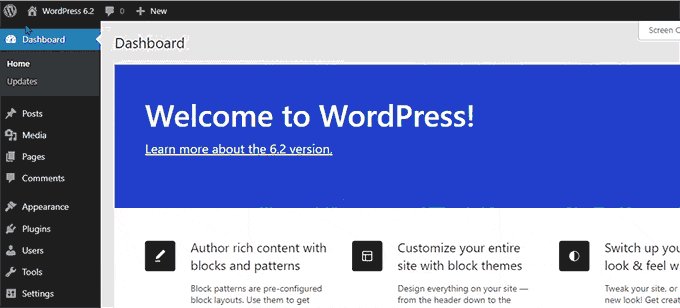
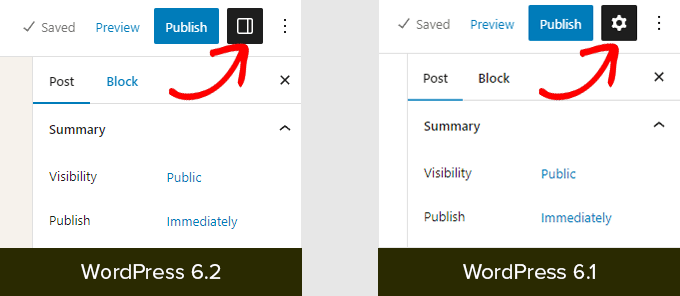
Ayarlar Paneli için Yeni Simge – Ayarlar panelini görüntülemek için simge daha önce bir dişli simgesi kullanıyordu.
Artık bir panel simgesiyle temsil edilmektedir.

Başlık Değişiklikleri Altında
WordPress 6.2’de geliştiricilere yönelik tonlarca değişiklik var. Güncellemede bulacağınız değişikliklerden bazıları şunlardır:
- Dizinleri kopyalamak yerine taşıyarak daha hızlı güncellemeler. (Detaylar)
- Yeni bir switch_to_user_locale() işlevi tanıtıldı. (Detaylar)
- Yalnızca içerik değiştirildiğinde otomatik kaydetme düzeltmeleri oluşturun. (Detaylar)
- Stil varyasyonları kullanan temalara stil varyasyonu etiketi ekleyin. (Detaylar)
Genel olarak WordPress 6.2 beta 1, 292 geliştirme, düzenleyici için 354 hata düzeltmesi ve WordPress 6.2 çekirdeği için 195’ten fazla bilet içerir.
Bu makalenin size WordPress 6.2’de neler olacağına dair bir fikir verdiğini umuyoruz.
Hangi özellikleri ilginç bulduğunuzu ve gelecekteki bir WordPress sürümünde neleri görmek istediğinizi bize bildirmek için aşağıya yorum yapın!
Bu makaleyi beğendiyseniz, lütfen bize abone olun Youtube kanalı WordPress video eğitimleri için. Ayrıca bizi burada bulabilirsiniz. twitter Ve Facebook.

